آموزش ایجاد حاشیه اطراف عکس در فتوشاپ CS6
متن اصلی و تصاویر از Steve Patterson، در این قسمت از آموزش افکت های تصویری در فتوشاپ ما نحوه ی اضافه کردن یک حاشیه ساده اما مؤثر را آموزش خواهیم داد. اگرچه ایجاد این افکت آسان است اما باعث می شود تا مخصوصاً در تصاویر سیاه و سفید توجه بیشتری به عکس شود.
برای ایجاد افکت حاشیه در اطراف عکس، روش های مختلفی وجود دارد اما روشی که ما در اینجا آموزش می دهیم، کاملاً قابل ویرایش است و می توانید بعد از اتمام کار اگر از نتیجه راضی نبودید رنگ ها را تغییر دهید.
در اینجا از فتوشاپ CS6 استفاده شده است، اما این تمرین را بصورت کامل می توانید در نسخه های اخیر فتوشاپ و همچنین فتوشاپ نسخه CC یا Creative Cloud نیز انجام دهید.
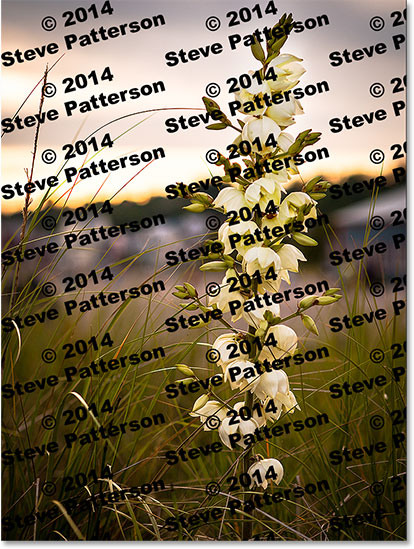
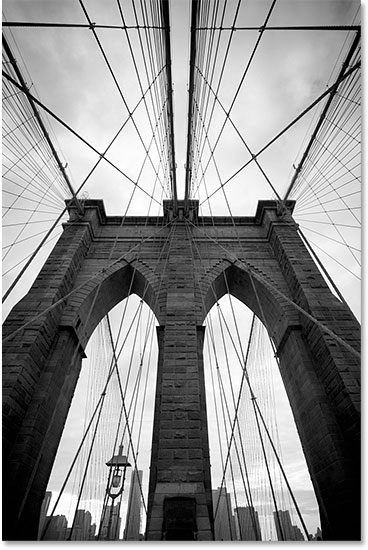
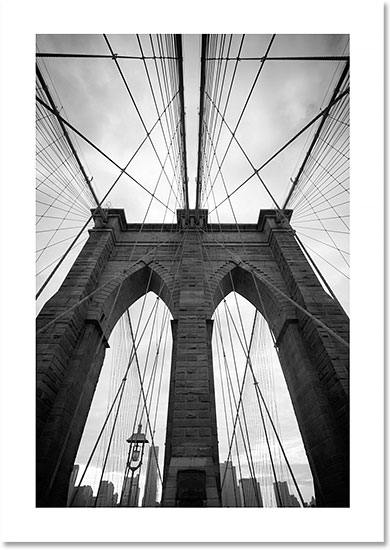
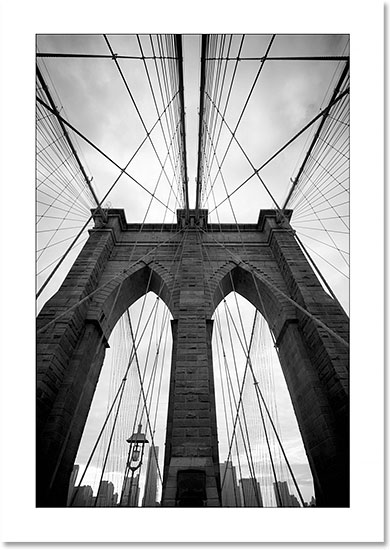
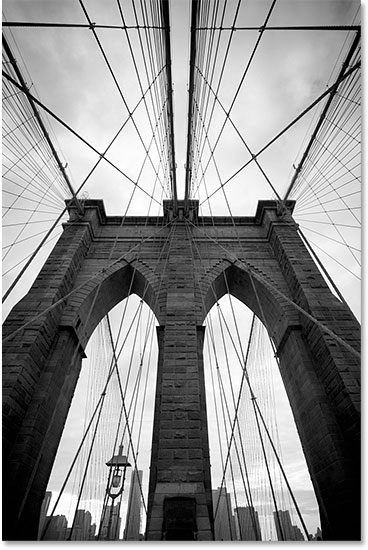
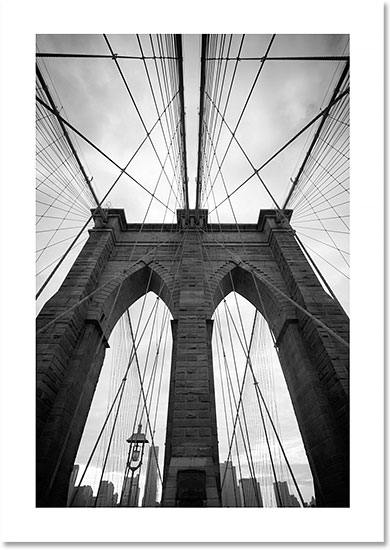
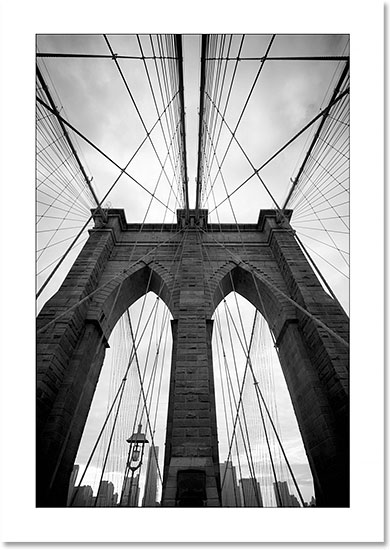
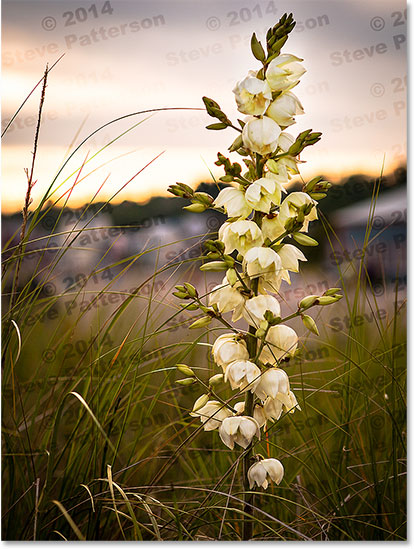
در اینجا عکسی که روی آن کار خواهیم کرد را مشاهده می کنید:

تصویر اصلی
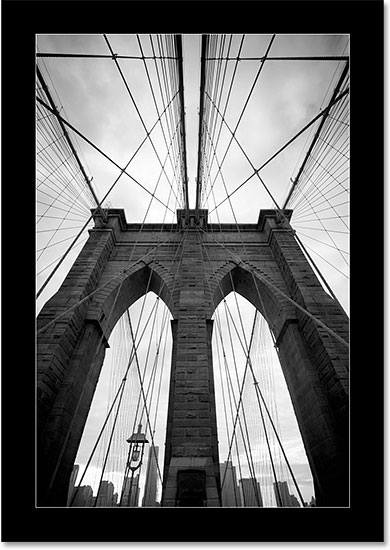
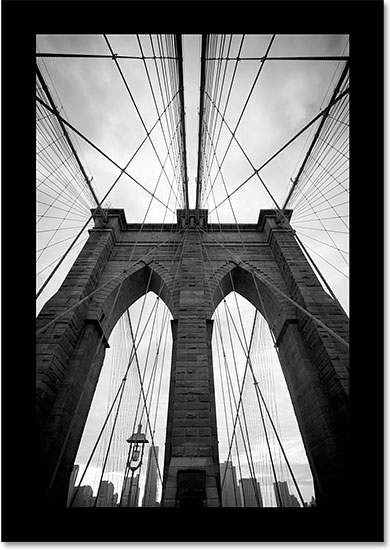
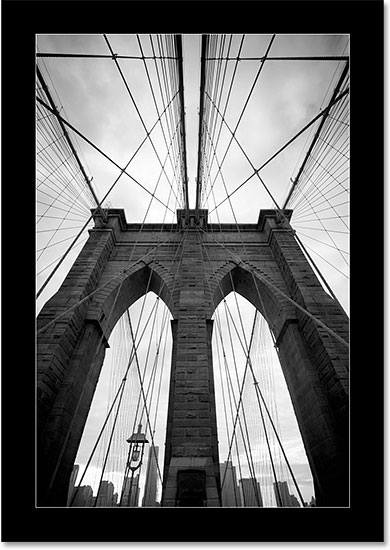
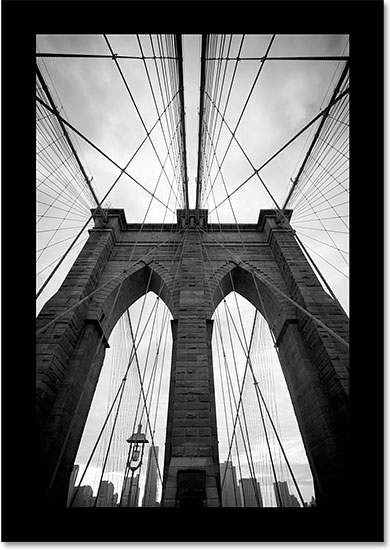
و در اینجا، نتیجه اعمال افکت حاشیه (border effect) روی عکس را مشاهده می کنید.

نتیجه کار
مراحل انجام کار (border effect)
آموزش افکت حاشیه، شامل 7 مرحله ی زیر است:
- مرحله 1: تغییر نام لایه Background
- مرحله 2: استفاده از فرمان Canvas Size برای اضافه کردن حاشیه ها
- مرحله 3: ایجاد یک لایه جدید با پس زمنیه سفید برای استفاده در حاشیه
- مرحله 4: قرار دادن لایه سفید رنگ در زیر لایه تصویر (Layer 0)
- مرحله 5: انتخاب لایه تصویر (Layer 0)
- مرحله 6: استفاده از افکت Stroke برای رنگی کردن لبه های عکس
- مرحله 7: برعکس کردن رنگ ها
مرحله 1: تغییر نام لایه Background
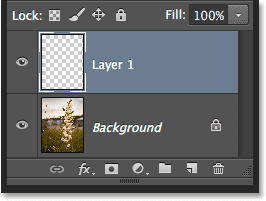
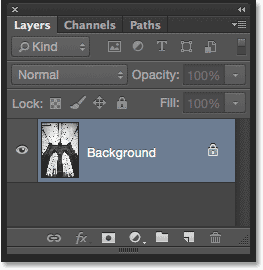
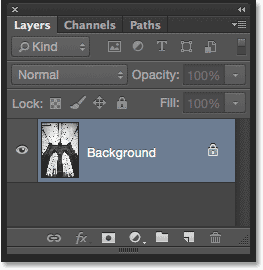
زمانی که عکس مورد نظرتان را در فتوشاپ باز می کنید، می توانید در پنل Layers، عکس را که در لایه Background نشسته است مشاهده نمایید:

نشان دادن لایه Background که شامل تصویر اصلی است
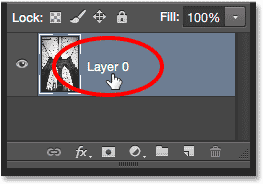
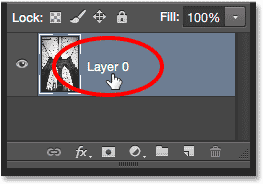
در این لحظه قصد داریم که فضای اطراف عکس را شفاف کنیم (transparency) اما مشکلی که وجود دارد این است که فتوشاپ اجازه انجام چنین کاری را روی لایه Background به ما نمی دهد. اما این مشکل را می توانیم براحتی با تغییر نام لایه Background بچیزی غیر از "Background" مرتفع سازیم. آسان ترین راه برای انجام این کار، پایین نگه داشتن دکمه Alt و دابل کلیک کردن روی کلمه "Background" است، فتوشاپ بلافاصله نام را به Layer 0 تغییر می دهد:

لایه Background حالا به Layer 0 تغییر نام داده شده است
مرحله 2: استفاده از فرمان Canvas Size برای اضافه کردن حاشیه ها
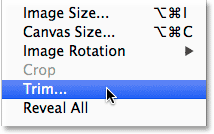
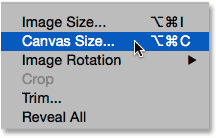
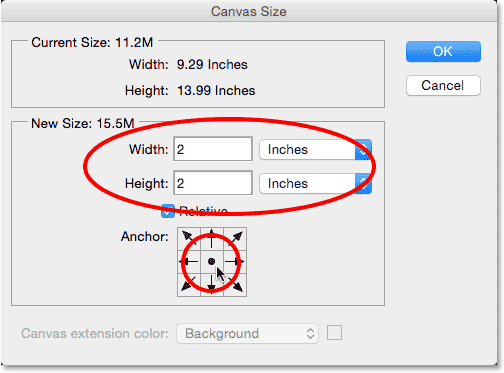
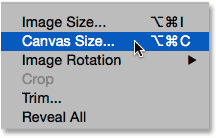
در این مرحله نیاز داریم که یک فضای اضافی برای حاشیه (Border) در اطراف تصویر ایجاد کنیم. ما برای انجام این کار از فرمان Canvas Size (اندازه بوم نقاشی) در فتوشاپ استفاده می کنیم. بنابراین منوی Image -> Canvas Size را انتخاب نمایید:

رفتن به منوی Image -> Canvas Size
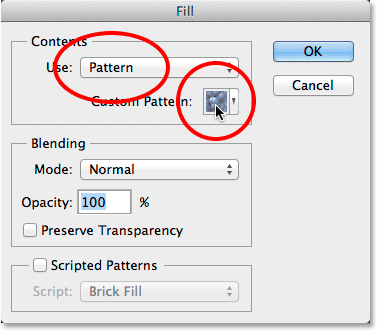
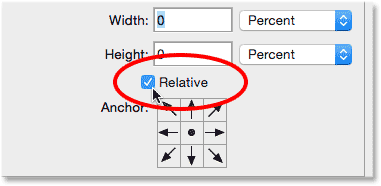
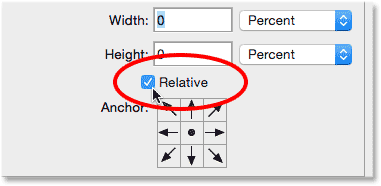
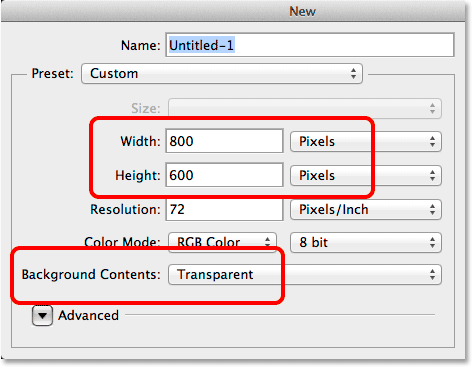
این کار پنجره Canvas Size را نمایان می کند، ابتدا مطمئن شوید که تیک گزینه Relative فعال است. با این کار به فتوشاپ می گوییم که هر مقداری که برای گزینه های Width و Height وارد کردیم به اندازه جاری بوم (canvas) اضافه شود:

فعال کردن تیک گزینه Relative
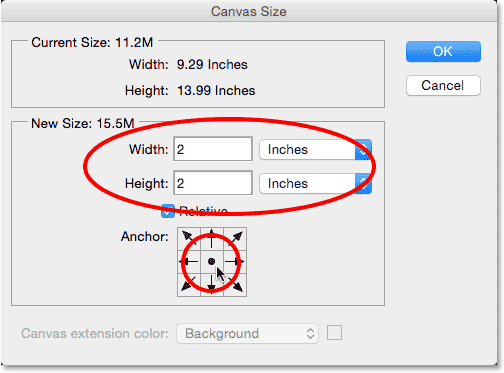
حالا که تیک گزینه Relative فعال است، با استفاده از گزینه های طول (Width) و ارتفاع (Height) می توانید اندازه حاشیه (Border) را وارد نمایید. از آنجایی که اندازه حاشیه به اندازه عکس و نظر شخصی شما بستگی دارد بنابراین نمی توان یک مقدار ثابت را برای گزینه های Width و Height عنوان کرد.
در اینجا ما با یک عکس نسبتاً بزرگ کار می کنیم بنابراین مقدار 2 اینچ می تواند مناسب باشد. توجه داشته باشید که این اندازه، بین سمت راست و چپ و همچنین بالا و پایین تقسیم می شود یعنی زمانی که مقدار 2 اینچ را برای گزینه های Width و Height تنظیم می کنید، این مقدار تقسیم بر 2 شده و نهایتاً 1 اینچ برای چهار سمت در نظر گرفته می شود. بعبارتی هر اندازه ای که برای حاشیه در نظر دارید، آنرا دوبرابر کرده و بعد برای گزینه های Width و Height تنظیم نمایید.
در ادامه مطمئن شوید که در قمست Anchor، مرکز جدول در حالت انتخاب باشد، در واقع انتخاب این گزینه به فتوشاپ می گوید که فضای اضافی را بطور مساوی در اطراف تصویر اضافه کند:

تنظیم گزینه های Width و Height با مقدار 2، نهایتاً ا ینچ به اطراف عکس اضافه می کند
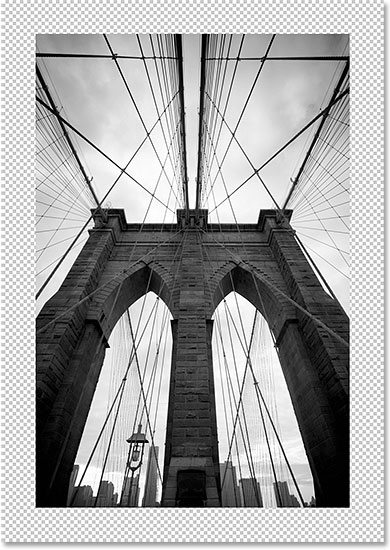
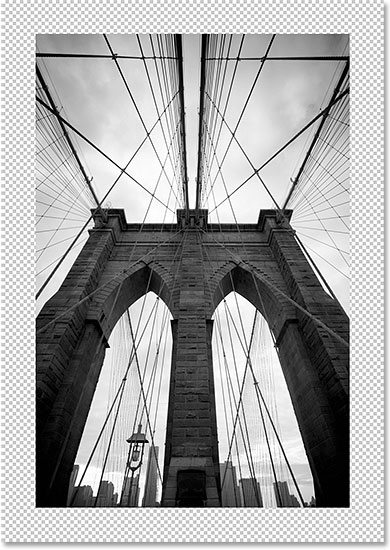
برای بستن پنچره Canvas Size روی دکمه OK کلیک نمایید. حالا فتوشاپ فضای حاشیه را به اطراف عکس اضافه کرده است. این فضای اضافی بصورت شطرنجی نمایان می شود و با استفاده از این روش، فتوشاپ محدوده های شفاف یا transparency را قابل تشخیص می کند. اگر اندازه حاشیه بنظرتان مناسب نسیت، با استفاده از کلید میانبر Ctrl+Z عملیات اخیر را لغو کنید و یکبار دیگر به منوی Image -> Canvas Size رفته و گزینه ها را مجدداً تنظیم نمایید:

نتیجه کار بعد از استفاده از فرمان Canvas Size
مرحله 3: ایجاد یک لایه جدید با پس زمنیه سفید برای استفاده در حاشیه
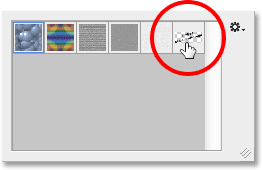
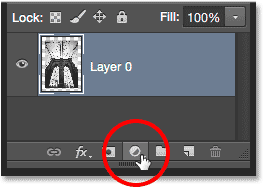
حالا می خواهیم یک لایه که با رنگ سفید پر شده است را برای استفاده در حاشیه ایجاد نماییم. مطابق شکل زیر، در پنل Layers روی آیکن New Fill or Adjustment Layer کلیک نمایید و اولین گزینه یعنی "Solid Color" را انتخاب نمایید. با استفاده از گزینه Solid Color می توانید یک لایه جدید که با رنگ دلخواهتان پر شده است را ایجاد نمایید (Solid Color بمعنی رنگ یکدست و یکپارچه):

کلیک روی آیکن New Fill or Adjustment Layer
از لیست ظاهر شده گزینه Solid Color را انتخاب نمایید:

انتخاب گزینه Solid Color
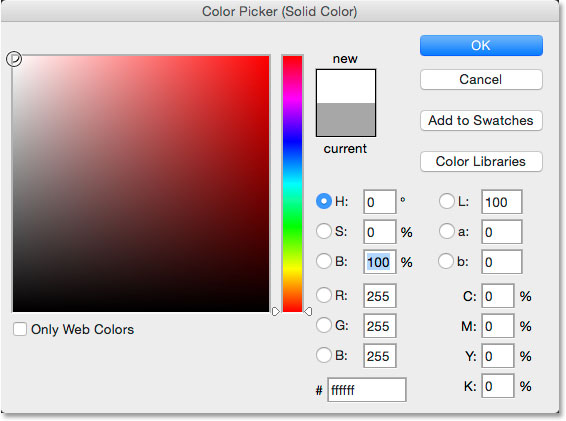
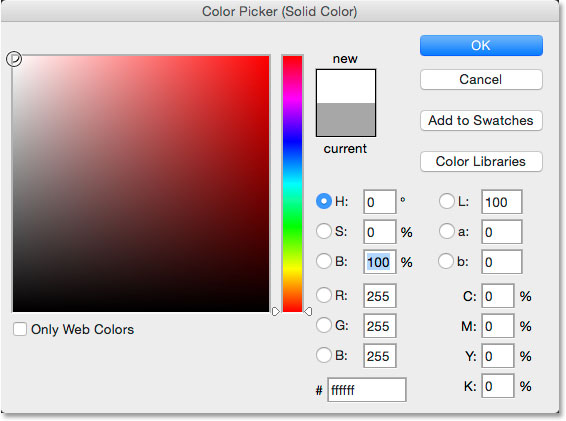
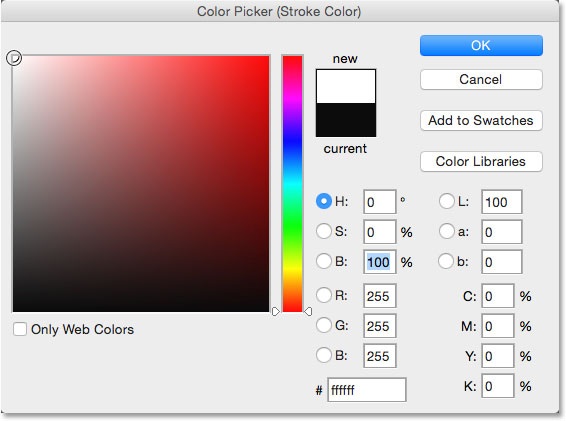
بلافاصله پنجره انتخاب رنگ (Color Picker) ظاهر می شود. رنگ سفید (ffffff) را انتخاب کنید و روی دکمه OK کلیک نمایید. حالا سند فتوشاپ بطور موقت با رنگ سفید پر شده است و تصویر قابل رویت نمی باشد، در چند لحظه آینده این مشکل حل خواهد شد:

انتخاب رنگ سفید (ffffff)
مرحله 4: قرار دادن لایه سفید رنگ در زیر لایه تصویر (Layer 0)
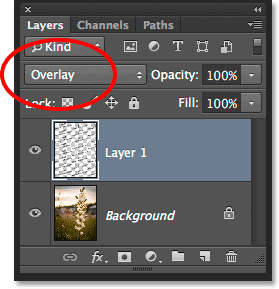
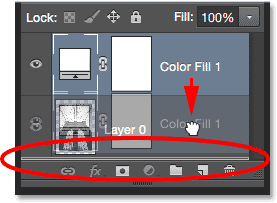
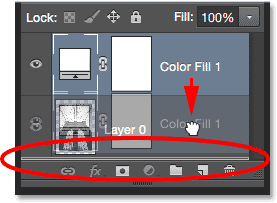
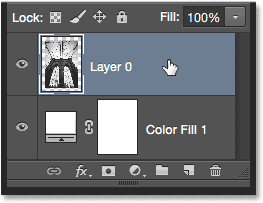
دلیل اینکه لایه سفید رنگ، عکس را پوشانده است این است که بلافاصله بعد از ایجاد لایه جدید، فتوشاپ آنرا در بالای پنل Layers قرار می دهد، بنابراین نیاز داریم که آنرا به پایین لایه تصویر حرکت دهیم. مطابق شکل زیر، روی لایه Color Fill 1 کلیک کنید و در حالی که کلید موس را پایین نگه داشته اید آنرا به طرف پایین بکشید و رها کنید:

زمانی که نوار برجسته، ظاهر شد کلید موس را رها کنید
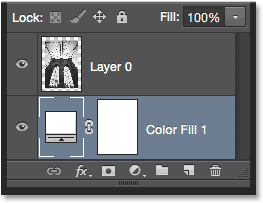
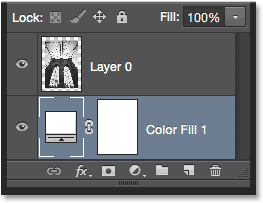
زمانی که نوار برجسته را در پایین Layer 0 مشاهده کردید، کلید موس را رها کنید تا فتوشاپ، لایه سفید رنگ را در پایین Layer 0 قرار دهد:

حالا لایه سفید رنگ در پایین تصویر قرار گرفته است
حالا لایه سفید رنگ، فضای شفاف (transparent area) را پر کرده است و مرحله ی اولیه ساخت افکت حاشیه انجام می شود:

نتیجه کار بعد از اعمال مراحل اولیه افکت حاشیه
مرحله 5: انتخاب لایه تصویر (Layer 0)
در پنل Layers روی لایه بالایی (Layer 0) کلیک کنید تا انتخاب شود:

انتخاب لایه تصویر
مرحله 6: استفاده از افکت Stroke برای رنگی کردن لبه های عکس
برای استفاده از افکت Stroke، در حالی که لایه تصویر فعال است، در پایین پنل Layers، روی آیکن Add Layer Style کلیک نمایید:

کلیک روی آیکن Add Layer Style
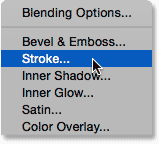
از لیست ظاهر شده، گزینه Stroke را انتخاب نمایید:

انتخاب Stroke
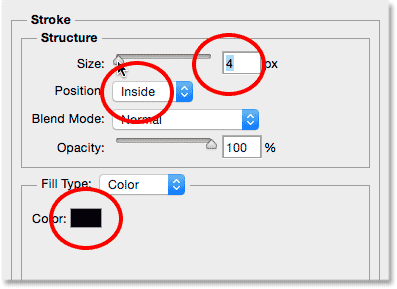
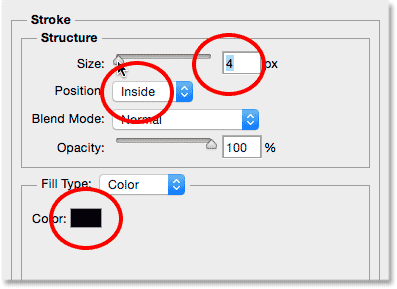
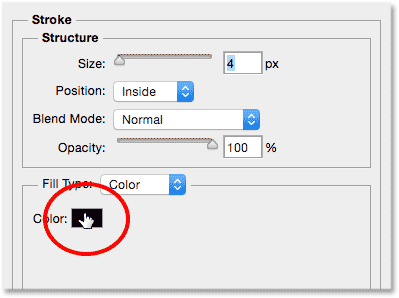
در پنجره باز شده، ابتدا می خواهیم رنگ افکت Stroke را تنظیم کنیم، بنابراین روی آیکن Color کلیک کرده و رنگ سیاه (000000) را انتخاب نمایید و نهایتاً برای بستن پنجره انتخاب رنگ، روی دکمه OK کلیک کنید. سپس برای داشتن گوشه های تیز، گزینه Position را به مقدار Inside تغییر دهید، سرانجام برای افزایش ضخامت افکت Stroke مقدار گزینه Size را افزایش دهید، ما از مقدار 4 پیکسل استفاده کرده ایم، اما در بیشتر موارد، از مقادیر کوچک برای رنگی کردن اطراف عکس استفاده می شود بنابراین اگر می خواهید آنرا با مقدار کوچکتر تنظیم کنید:

تنظیم گزینه ها افکت Stroke
برای بستن پنجره Layer Style روی دکمه ی OK کلیک نمایید. در اینجا مشاهده می کنید که فضای اطراف عکس با رنگ سیاه پر شده است. ساده ولی درجه یک ...!

نتیجه اعمال افکت Stroke
مرحله 7: برعکس کردن رنگ ها
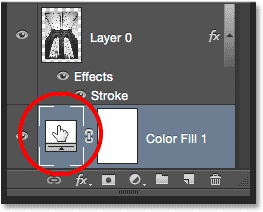
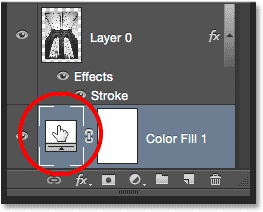
ممکن است حالا که نتیجه کار را می بینید، بخواهید از رنگ سیاه بجای سفید در حاشیه استفاده کنید. مشکلی نیست! در واقع حالا می توانید دلیل ایجاد یک لایه جدید برای تنظیم رنگ حاشیه را متوجه شوید که البته براحتی می توانید آنرا تغییر دهید. بنابراین در پنل Layers مطابق شکل زیر روی تصویر بندانگشی لایه سفید رنگ دابل کلیک نمایید:

دابل کلیک روی تصویر بندانگشتی لایه سفید رنگ
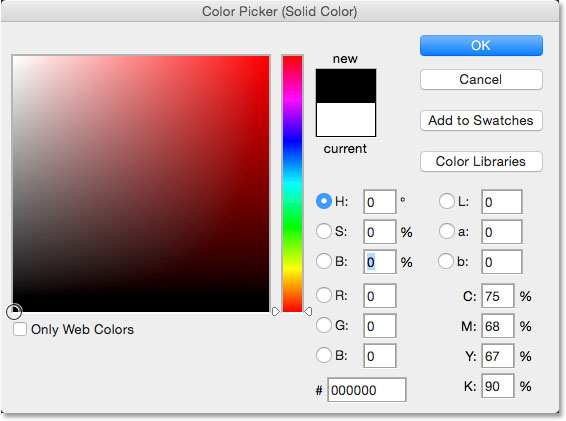
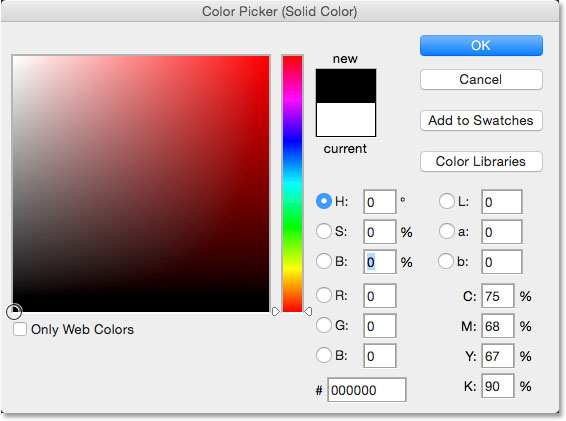
حالا پنجره انتخاب رنگ (Color Picker) ظاهر می شود و به شما اجازه می دهد تا رنگ دیگری را انتخاب کنید. رنگ سیاه (000000) را انتخاب کنید و روی دکمه OK کلیک نمایید:

انتخاب رنگ سیاه (000000)
فتوشاپ بلافاصله رنگ حاشیه را از سفید به سیاه تغییر می دهد. حالا می بینید که رنگ مشکی اطراف عکس که با استفاده از افکت Stroke ایجاد کرده بودیم، دیگر قابل مشاهده نیست، در چند لحظه آینده این مشکل را نیز برطرف خواهیم کرد:

نتیجه کار بعد از تغییر رنگ لایه سفید
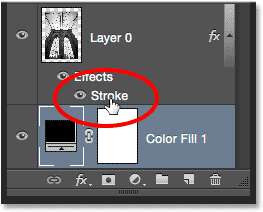
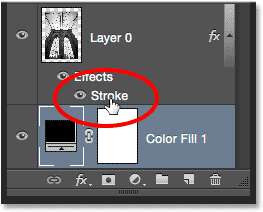
برای تغییر رنگ افکت Stroke، در پنل Layers روی کلمه Stroke در پایین لایه تصویر، دابل کلیک نمایید:

دابل کلیک روی کلمه Stroke
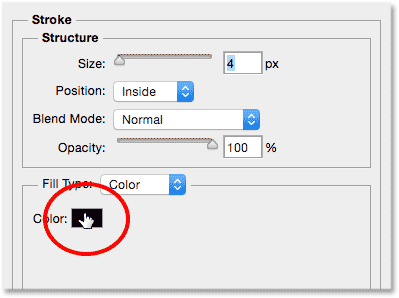
پنجره Layer Style دوباره باز می شود، روی آیکن انتخاب رنگ کلیک کنید :

کلیک روی آیکن انتخاب رنگ
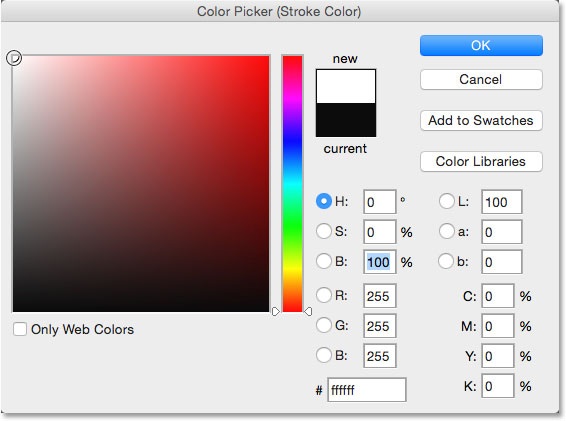
When the Color Picker opens, choose white as the new stroke color:
زمانی که پنجره انتخاب رنگ ظاهر شد، رنگ سفید (ffffff) را انتخاب نمایید:

انتخاب رنگ سفید (ffffff)
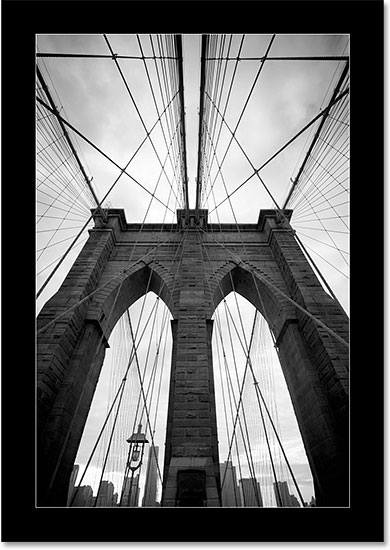
برای بستن پنجره انتخاب رنگ روی دکمه OK کلیک کنید، سپس برای بستن پنجره Layer Style دوباره روی دکمه OK کلیک نمایید. و کار تمام شد! تنها با چند کلیک توانستیم رنگ ها جابه جا کنیم:

نتیجه نهایی
توجه فرمودید که چگونه توانستیم تنها با استفاده از فرمان Canvas Size و یک لایه سفید رنگ (Solid Color) و همچنین افکت Stroke، حاشیه ای زیبا در اطراف عکس ایجاد کنیم.




































 توجه: با پایین نگه داشتن کلید Shift، می توانید میزان چرخش را در با زاویه هایی مشخص انجام دهید. (15 درجه، 30 درجه و ...)
توجه: با پایین نگه داشتن کلید Shift، می توانید میزان چرخش را در با زاویه هایی مشخص انجام دهید. (15 درجه، 30 درجه و ...)