در این آموزش ساخت اکشن افکت متن پوشیده از برگ در ادوبی فتوشاپ را یاد میگیرید و میبینید که چطور یک افکت متن خیلی زیبا با ظاهری طبیعی بسازید. میخواهیم آنرا در یک اکشن فتوشاپ ضبط کنیم تا بتوانید افکتی مشابه را خیلی سریع به هر فونتی اعمال کنید. سپس، برای اینکه ظاهر آنرا حتی بهتر کنیم، چند تا شاخه و پرنده به نتیجه نهایی اضافه میکنیم.
| دوستان میتوانید برای اموزش ساخت اکشن به لینک زیر بروید. |
دوستان میتوانید این کار ها را به صورت اکشن هم ذخیره کنید
قابلیت های اکشن بدین صورت هستند:
- با هر فونت و شکلی به خوبی عمل می کند.
- رنگ ها و استایل لایه کاملا قابل ویرایش است.
- از دو رزولوشن ۳۰۰dpi و ۷۲dpi پشتیبانی می کند.
- از ۶ رنگ مختلف میتوانید انتخاب کنید.
- با نسخه های CS5 و CS6 و CC اجرا می شود.
- یک فایل PSD با رزولوشن بالا همراه با شاخه ها و پرندگان در فایل موجود است.
فایلهایی که در حین تولید این آموزش استفاده شدهاند را میتوانید از طریق لینک زیر دانلود کنید:
۱. چطور زمینه را ایجاد کنیم
مرحله ۱
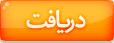
یک سند جدید با این تنظیمات بسازید:
نام آنرا در بخش Name روی Leaf Generator قرار دهید
ابعاد: ۸۵۰x553px
رزولوشن: ۷۲dpi
Color Mode (فضای رنگ) روی RGB Color 8 bit باشد
گزینه Background Contents (محتوای زمینه) روی رنگ سفارشی #۱۹۳۳۳۳ قرار دهید

مرحله ۲
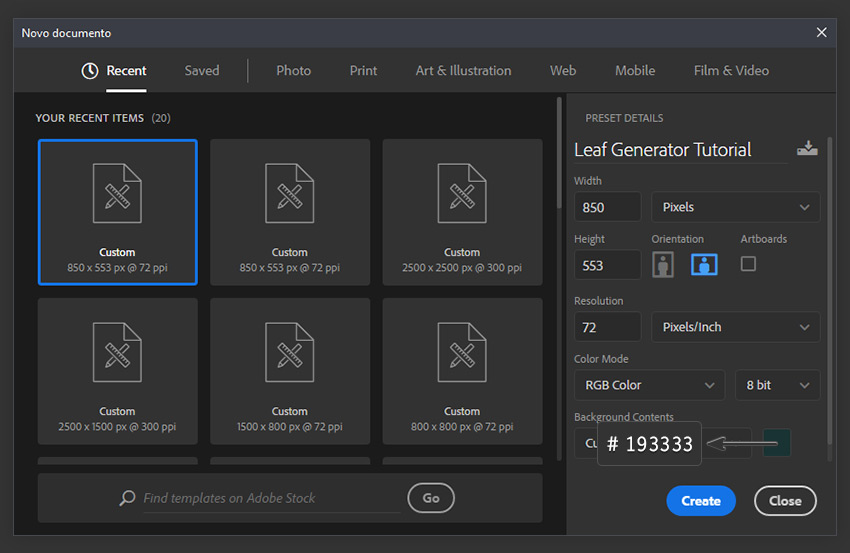
روی لایه Background کلیک دوبل بزنید و آنرا به BG تغییر نام دهید. سپس روی آن کلیک راست بزنید و گزینه Convert to Smart Object را انتخاب کنید.

مرحله ۳
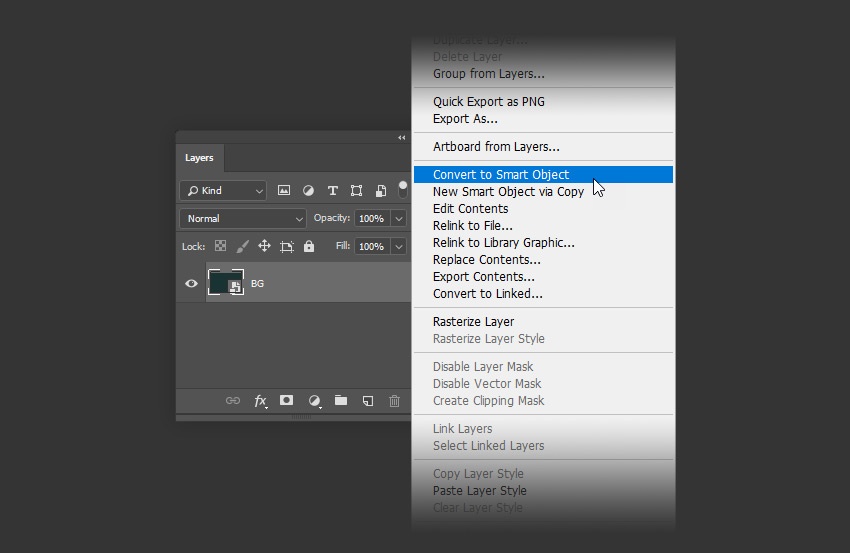
به منوی Filter بروید و در Noise گزینه Add Noise را انتخاب کنید و از این تنظیمات استفاده کنید:
Amount: 1.12% (مقدار نویز)
Distribution: Gaussian (توزیع: گوسی)
Monochromatic: On (تک رنگ: فعال)

مرحله ۴
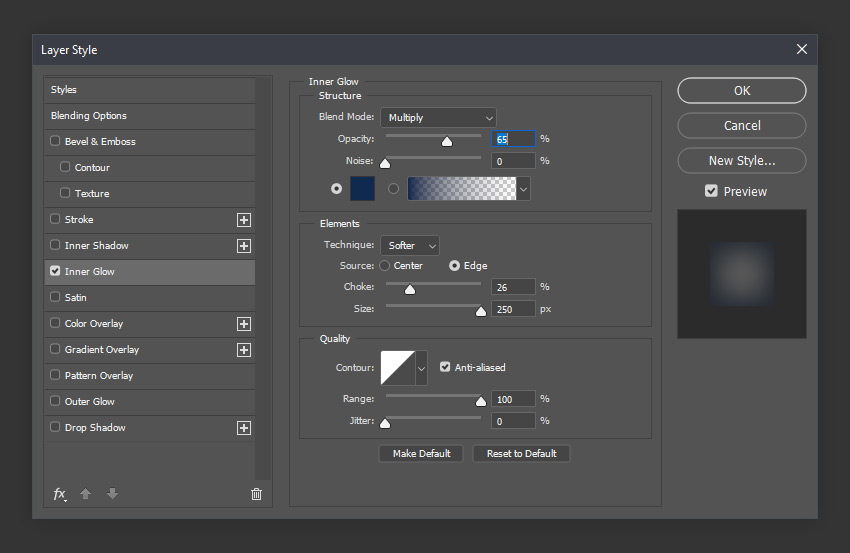
حالا روی لایه BG کلیک دوبل بزنید تا پنل Layer Style را باز کنید. سپس یک استایل Inner Glow با این تنظیمات اعمال کنید.
Blend Mode: Multiply (حالت ترکیبی)
Opacity: 65% (شفافیت)
Noise: 0% (نویز)
Color: #102a50 (رنگ)
Technique: Softer (متد: ملایم تر)
Source: Edge (منبع: لبه)
Choke: 26% (انسداد)
Size: 250 px (سایز)
Contour: Linear (برجستگی: خطی)
ضد نویز Anti-aliased روی On (فعال)
Range: 100% (گستره)
Jitter: 0% (دگرگونی)
بعد از آن، روی OK کلیک کنید تا پنجره Layer Style بسته شود.

۲. چطور استایل ها را ایجاد کنیم
مرحله ۱
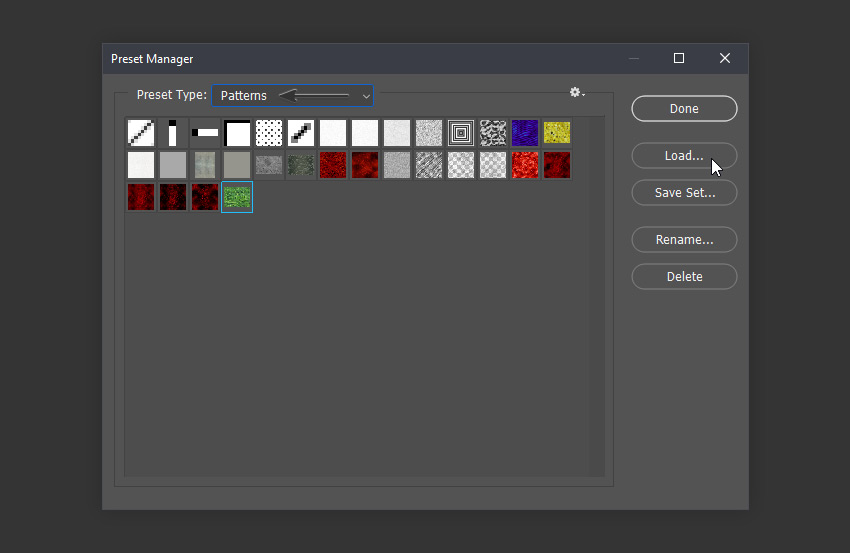
برای این مرحله، میخواهیم از براش ها و الگوی داخل فایل ضمیمه زیپ این آموزش استفاده کنیم. به منوی Edit بروید و در Preset ، گزینه Preset Manager را انتخاب کنید و در منوی کشویی Patterns را انتخاب کنید. سپس روی Load کلیک کنید و تکسچر Leaf Generator Texture داخل فایل زیپ را نصب کنید.
بعد از آن، Brushes را انتخاب کنید و فایل Leaf Generator Brushes – Tutorial (که این هم داخل فایل زیپ هست) را لود کنید. از براش ها میخواهیم بعدا استفاده کنیم.

مرحله ۲
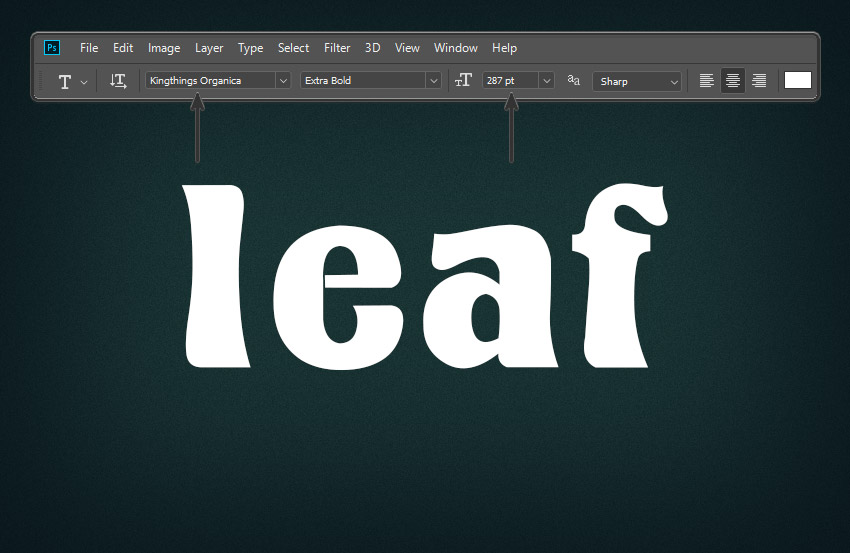
ابزار Horizontal Type (کلید T) را بردارید و فونت را روی Kingthings Organica قرار دهید و اندازه فونت را روی ۲۸۷pt تنظیم کنید. سپس بنویسید leaf.

مرحله ۳
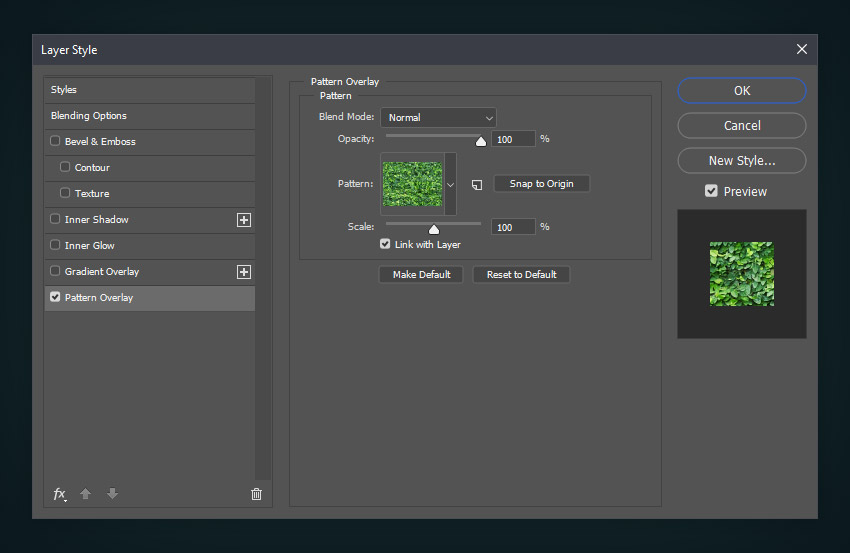
روی لایه متن کلیک دوبل کنید تا پنجره Layer Style را باز کنید. سپس یک استایل Pattern Overlay با این تنظیمات اضافه کنید:
Blend Mode: Normal (حالت ترکیبی)
Opacity: 100% (شفافیت)
Pattern: Leaf Generator Texture (الگو)
Scale: 100% (مقیاس)
Link with Layer: On (لینک به لایه: فعال)

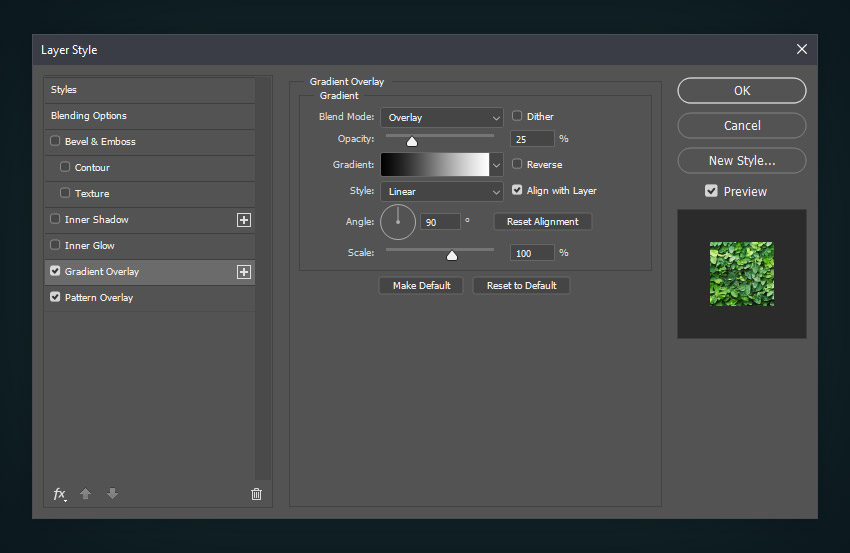
مرحله ۴
حالا یک استایل Gradient Overlay با این تنظیمات اضافه کنید:
Blend Mode: Overlay (حالت ترکیبی)
Opacity: 25% (شفافیت)
Dither: Off (ترکیب پیکسل: غیرفعال)
Gradient: Black, White (گرادینت سیاه به سفید)
گزینه Reverse (معکوس) غیرفعال باشد
Align with Layer: On (همترازی با لایه: فعال)
Style: Linear (استایل: خطی)
Angle: 90° (زاویه)
Scale: 100% (مقیاس)

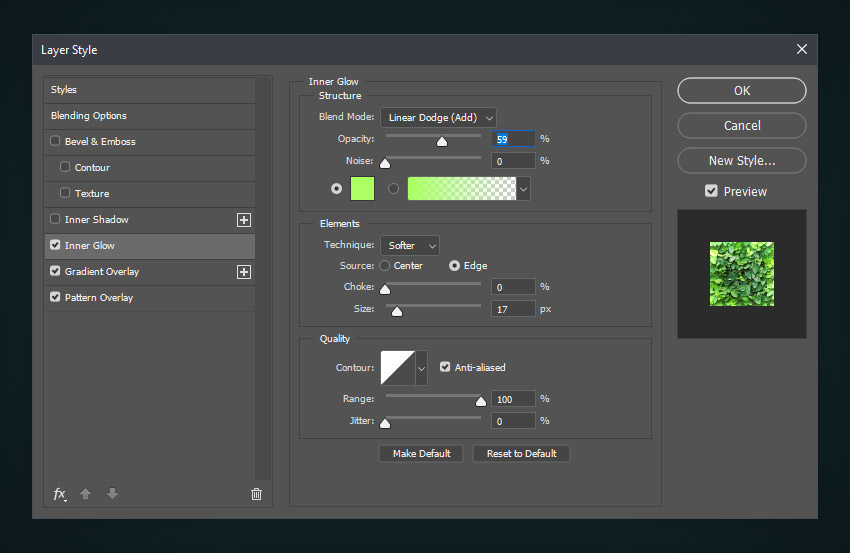
مرحله ۵
یک استایل Inner Glow با این تنظیمات اضافه کنید:
(Blend Mode: Linear Dodge (Add (حالت ترکیبی)
Opacity: 59% (شفافیت)
Noise: 0% (نویز)
Color: #acff62 (رنگ)
Technique: Softer (متد: ملایم تر)
Source: Edge (منبع: لبه)
Choke: 0% (انسداد)
Size: 17 px (سایز)
Contour: Linear (برجستگی: خطی)
Anti-aliased: On (ضد نویز: فعال)
Range: 100% (گستره)
Jitter: 0% (دگرگونی)

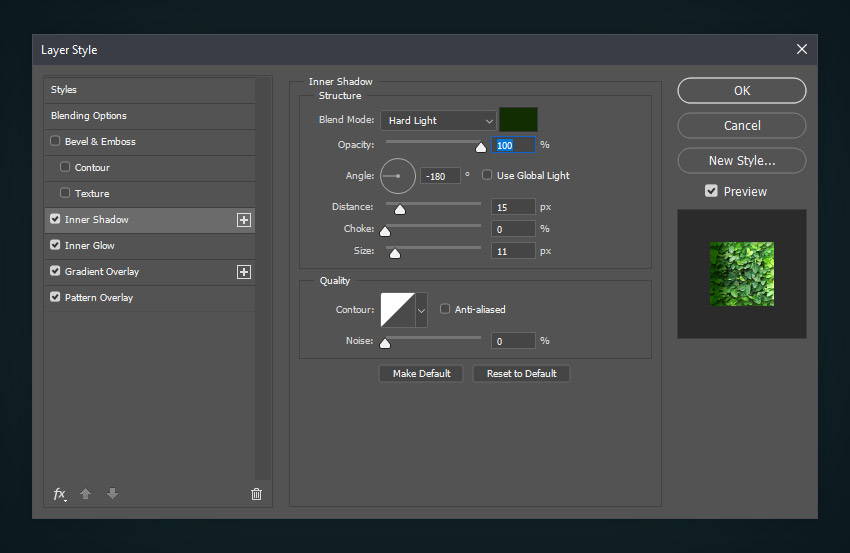
مرحله ۶
یک استایل Inner Shadow با این تنظیمات اضافه کنید:
Blend Mode: Hard Light (حالت ترکیبی)
Color: #122d02 (رنگ)
Opacity: 100% (شفافیت)
Use Global Light: Off (استفاده از نور سراسری: غیرفعال)
Angle: -180° (زاویه)
Distance: 15 px (فاصله)
Choke: 0% (انسداد)
Size: 11 px (اندازه)
Contour: Linear (برجستگی: خطی)
Anti-aliased: Off (ضد نویز: غیرفعال)
Noise: 0% (نویز)

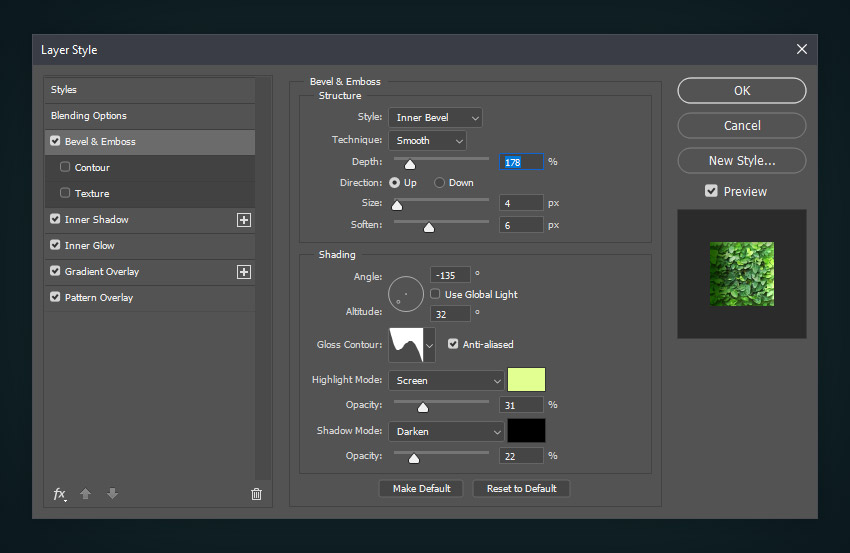
مرحله ۷
یک استایل Bevel & Emboss (برآمدگی و برجستگی) با این تنظیمات اضافه کنید:
Style: Inner Bevel (استایل: برآمدگی داخلی)
Technique: Smooth (متد: هموار)
Depth: 178% (عمق)
Direction: Up (جهت: بالا)
Size: 4 px (مقیاس)
Soften: 6px (نرمی)
Use Global Light: Off (استفاده از نور سراسری: غیرفعال)
Angle: -135° (زاویه)
Altitude: 32° (ارتفاع)
Gloss Contour: Rolling Slope – Descending (برجستگی براق: شیب نورد – نزولی)
Anti-aliased: On (ضد نویز: فعال)
Highlight Mode: Screen (حالت ترکیبی هایلایت)
Highlight Color: #e1ff90 (رنگ هایلایت)
Highlight Opacity: 31% (شفافیت هایلایت)
Shadow Mode: Darken (حالت ترکیبی سایه)
Shadow Color: #000000 (رنگ سایه)
Shadow Opacity: 22% (شفافیت سایه)

مرحله ۸
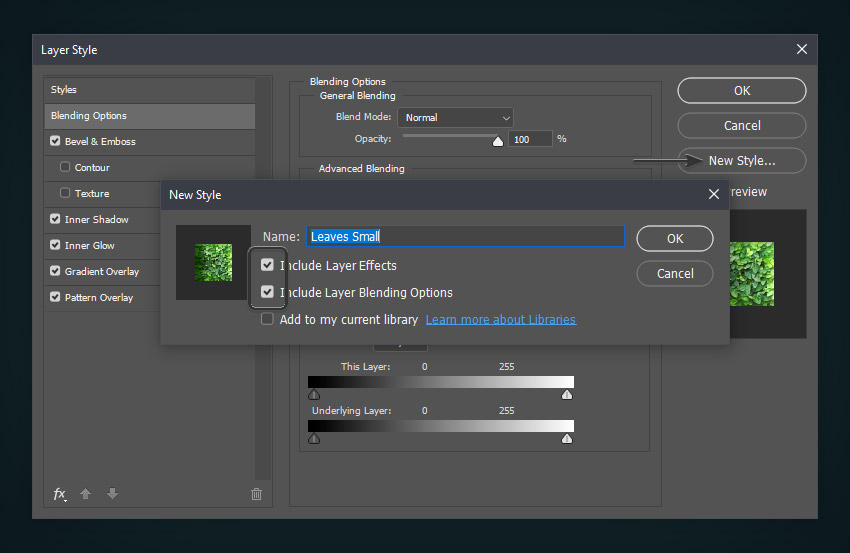
حالا روی دکمه ساخت استایل جدید کلیک کنید و آنرا با عنوان Leaves Small ذخیره کنید. سپس گزینه های Include Layer Effect (در نظر گرفتن افکت لایه) و Include Layer Blending (در نظر گرفتن حالت ترکیبی لایه) را تیک بزنید و روی OK کلیک کنید.

مرحله ۹
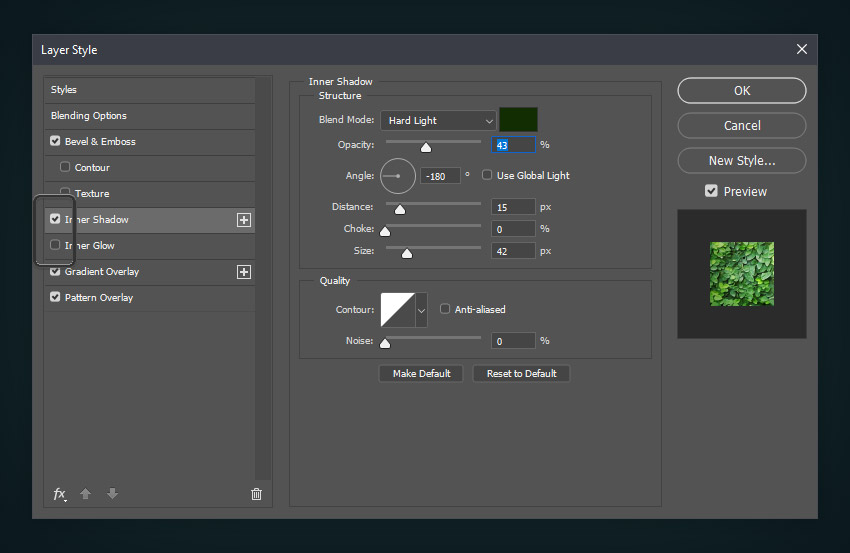
حالا فیلتر Inner Glow را غیرفعال کنید و استایل Inner Shadow را با این تنظیمات ویرایش کنید.
Blend Mode: Hard Light (حالت ترکیبی)
Color: #122d02 (رنگ)
Opacity: 43% (شفافیت)
Use Global Light: Off (استفاده از نور سراسری: غیرفعال)
Angle: -180° (زاویه)
Distance: 15px (فاصله)
Choke: 0% (انسداد)
Size: 42 px (سایز)
Contour: Linear (برجستگی: خطی)
Anti-aliased: Off (ضدنویز: غیرفعال)
Noise: 0% (نویز)

مرحله ۱۰
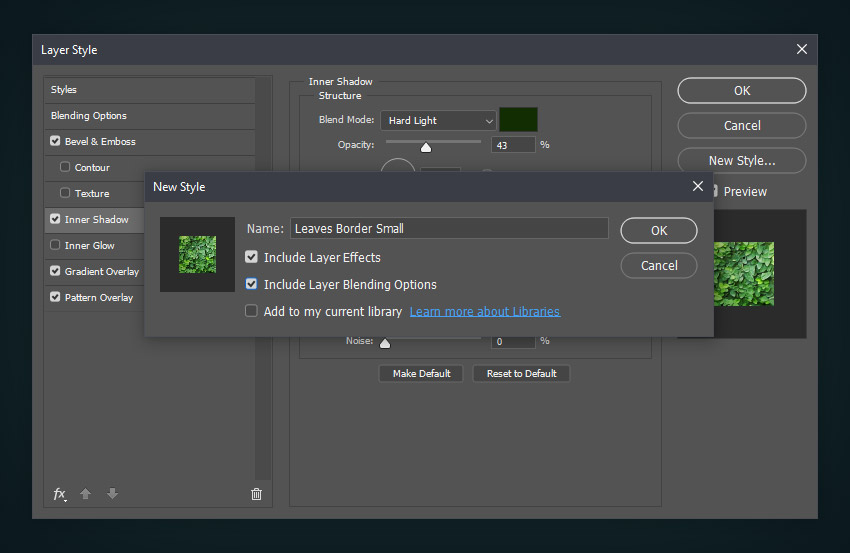
با کلیک مجدد روی دکمه New Style استایل را ذخیره کنید، اما این بار نام آنرا Leaves Border Small قرار دهید. سپس، روی OK کلیک کنید تا پنجره Layer Style بسته شود.

۳. چطور اکشن را بسازیم
مرحله ۱
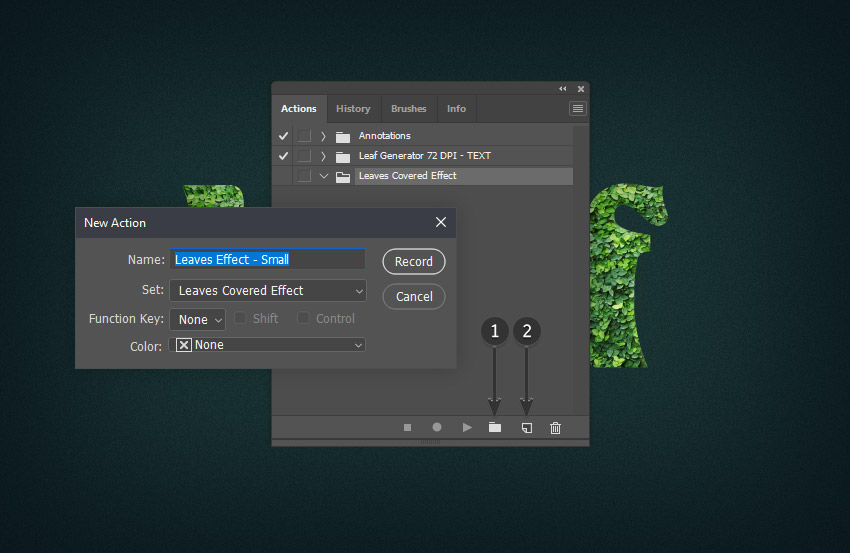
به منوی Window بروید و Actions را انتخاب کنید تا پنل Actions باز شود. سپس روی آیکون Create new set کلیک کنید و نام آنرا Leaves Covered Effect بگذارید.
بعد از آن، روی آیکون ساخت اکشن جدید کلیک کنید و نام آنرا Leaves Effect – Small بگذارید. سپس، روی دکمه Record کلیک کنید تا ضبط اکشن آغاز شود.
هر آنچه در فتوشاپ انجام دهید از این پس ضبط میشود. بنابراین مراقب باشید و مراحل زیر را با دقت دنبال کنید. در صورتیکه اشتباهی انجام دادید، روی آیکون توقف ضبط کلیک کنید، اشتباه را از پنل اکشن پاک کنید و ضبط اکشن را ادامه دهید.

مرحله ۲
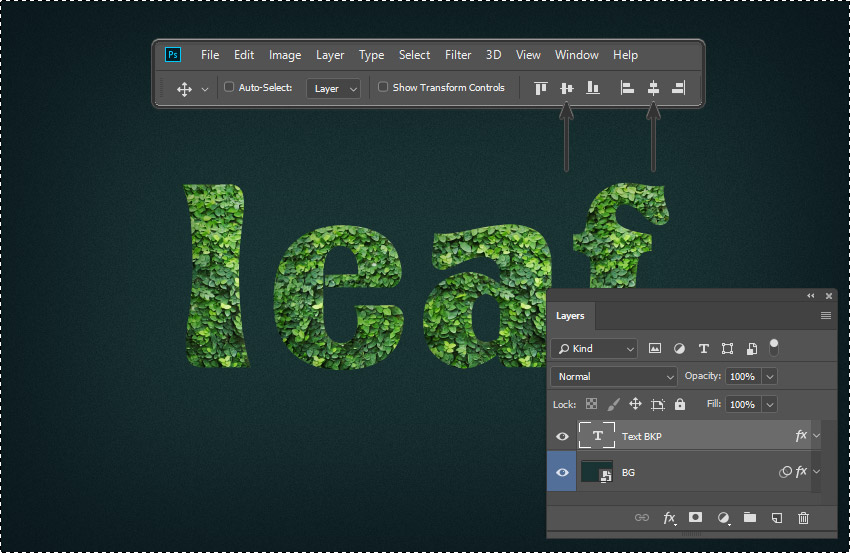
لایه متن را به Text BKP تغییر نام دهید و اندازه متن را روی ۲۸۷.۵pt تنظیم کنید. سپس کلیدهای Ctrl و A را بزنید تا کل سند را انتخاب کنید. سپس ابزار Move (کلید V) را بردارید و لایه را در مرکز سند قرار دهید.

مرحله ۳
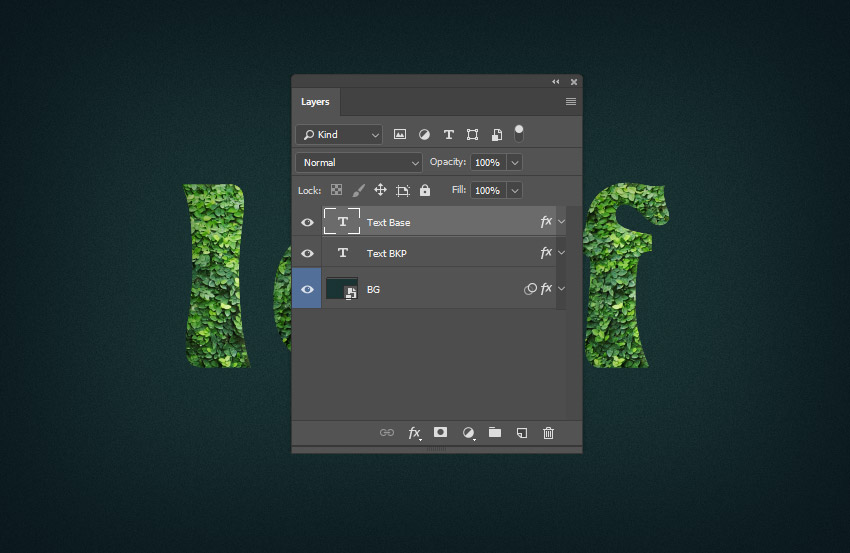
کلیدهای Ctrl و D را بزنید تا انتخاب را حذف کنید. سپس کلیدهای Ctrl و J را بزنید تا لایه را تکثیر کنید. سپس متن کپی شده را به Text Base تغییر نام دهید.

مرحله ۴
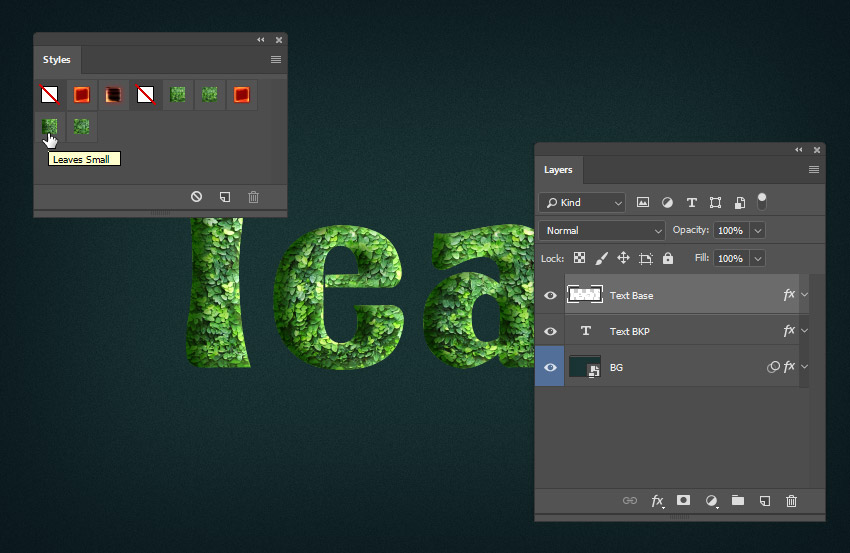
روی لایه Text Base کلیک راست را بزنید و Rasterize Type را انتخاب کنید. سپس به منوی Window بروید و Styles را بزنید تا پنل Styles باز شود. سپس روی استایل Leaves Small کلیک کنید تا آنرا به لایه تصویری شده اعمال کنید.

مرحله ۵
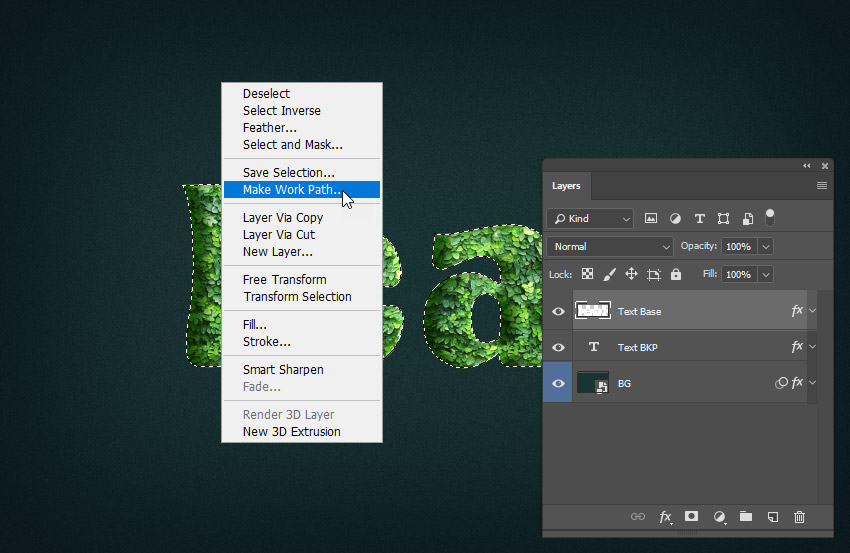
ابزار Brush (کلید B) را بردارید و براش Leaves A را انتخاب کنید. سپس روی نمایه بندانگشتی لایه ی Text Base با گرفتن کلید Ctrl کلیک کنید تا یک ناحیه انتخاب دور متن ایجاد کنید.
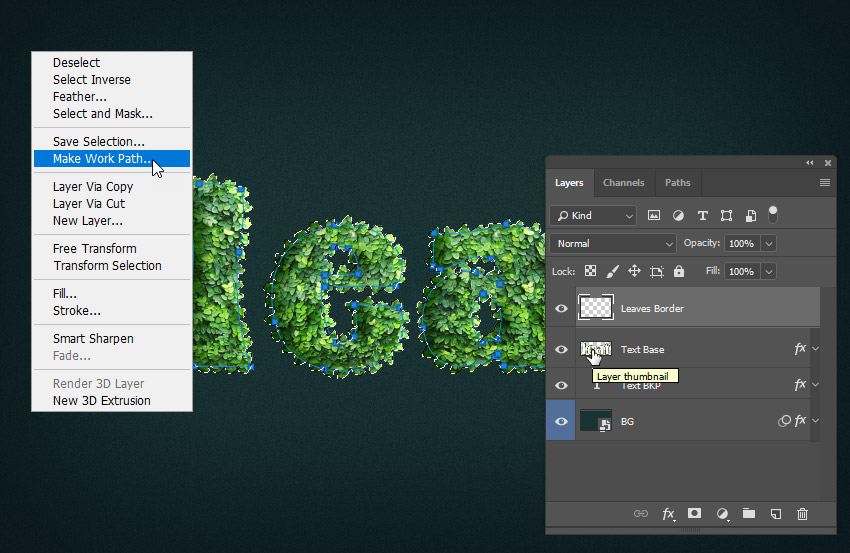
سپس ابزار Polygonal Lasso (کلید L) را بردارید و روی ناحیه انتخاب کلیک راست بزنید و Make Work Path (ایجاد مسیر) را انتخاب کنید. مسیر Work Path را با مقدار ۲px برای Tolerance ایجاد کنید.

مرحله ۶
مطمئن شوید که مقدار Opacity و Fill براش برای مرحله بعد روی ۱۰۰% تنظیم شده باشد.
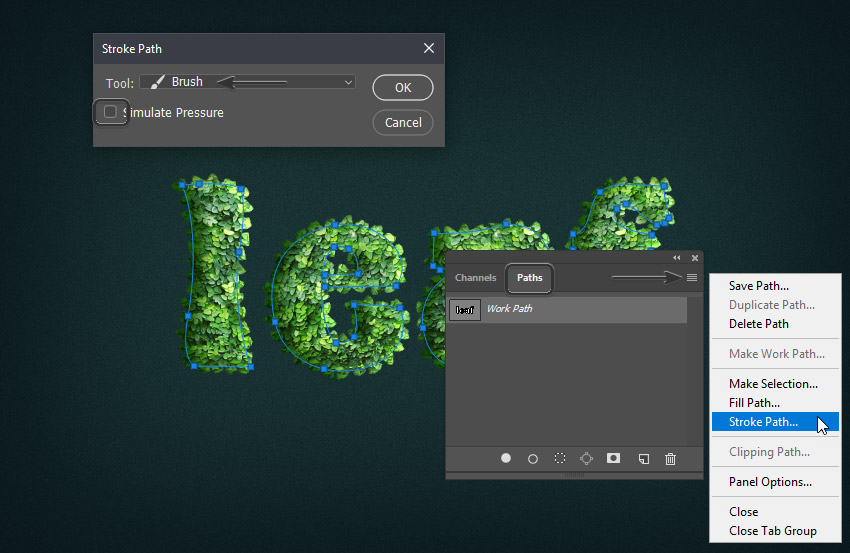
به منوی Widow بروید و Paths را بزنید تا پنل Paths را باز کنید. سپس روی آیکون کوچک گوشه سمت راست بالای پنل کلیک کنید و Stroke Path را انتخاب کنید. سپس در بخش Tool گزینه ی Brush را انتخاب کنید، تیک گزینه Simulate Pressure (شبیه سازی قلم فشاری) را بردارید و روی OK کلیک کنید.

مرحله ۷
حالا میخواهیم یک لایه دیگر بسازیم و یک خط حاشیه دیگر به آن اعمال کنیم تا به لبه های متن ظاهری واقعگرایانه تر بدهیم.
کلیدهای Ctrl و Shift و N را بزنید تا یک لایه جدید بسازید، نام آنرا Leaves Border بگذارید و روی OK کلیک کنید. سپس کلید Ctrl را بگیرید و روی نمایه بندانگشتی لایه Text Base کلیک کنید تا یک انتخاب دیگر ایجاد شود.
سپس، ابزار Polygonal Lasso (کلید L) را بردارید و یک مسیر Work Path دیگر درست همانطور که قبلا ایجاد کردید بسازید.
مراقب باشید که لایه Text Base را در پنل Layers انتخاب نکنید (لایه Leaves Border بایستی انتخاب شده حفظ شود)

مرحله ۸
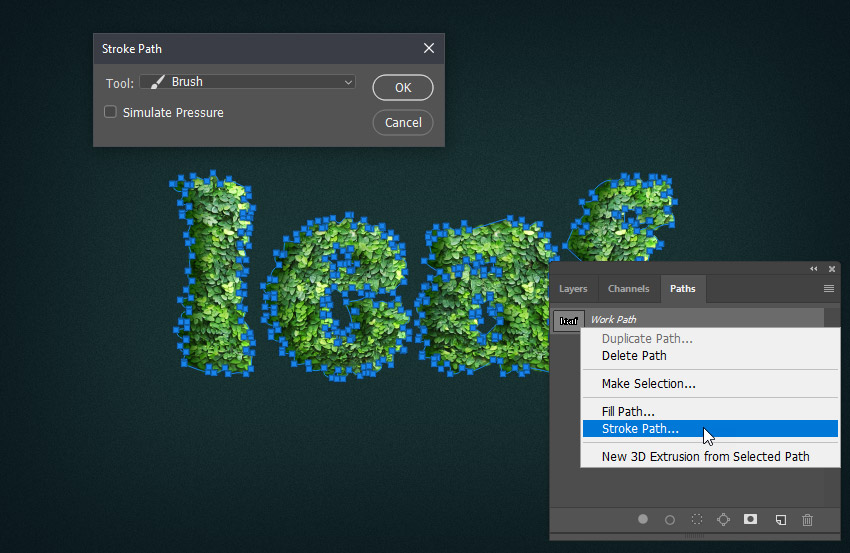
ابزار Brush (کلید B) را دوباره بردارید و براش Leaves B را انتخاب کنید. سپس به پنل Paths بروید، روی Work Path کلیک راست بزنید و گزینه Stroke Path را انتخاب کنید، درست همانطور که قبلا انجام دادیم.

مرحله ۹
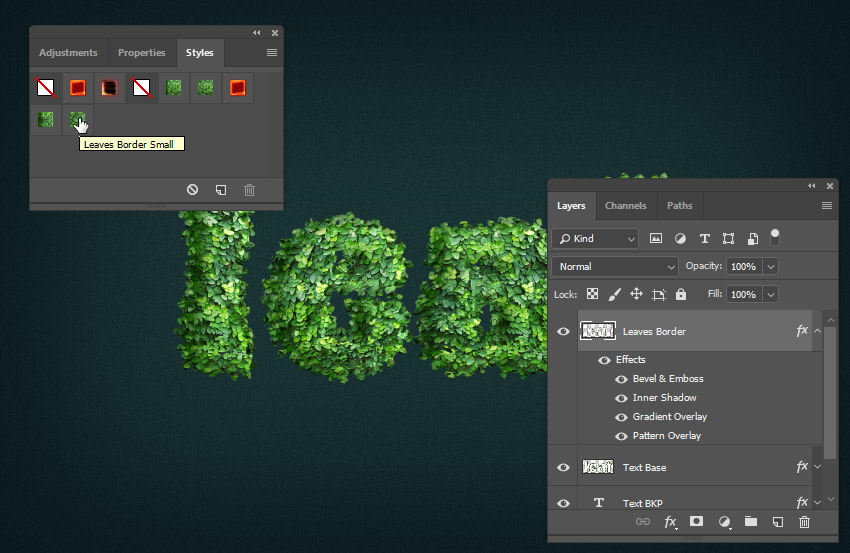
دوباره به پنل Paths بروید و مسیر Work Path را پاک کنید. سپس به پنل Styles بروید و روی استایل Leaves Border Small کلیک کنید تا آنرا به حاشیه اعمال کنید، همانطور که قبلا آنرا ایجاد کردیم.

مرحله ۱۰
حالا لازم است که همه لایه های متن را به یک لایه ی Smart Object تبدیل کنیم.
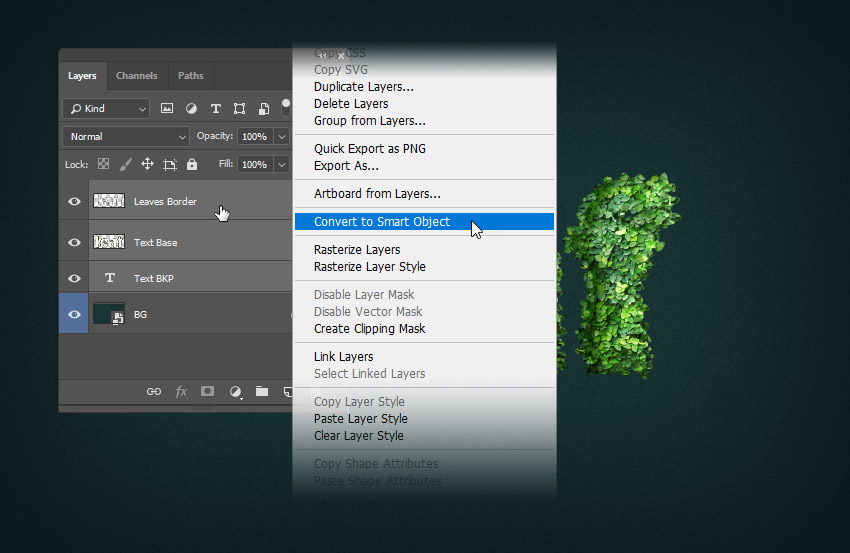
کلید Ctrl را نگه دارید و کلیک کنید تا لایه های Text BKP و Text Base و Leaves Border را انتخاب کنید. سپس روی یکی از آنها کلیک راست بزنید و Convert to Smart Object را انتخاب کنید. بعد از آن لایه جدید Smart Object را به Leaves تغییر نام دهید.

مرحله ۱۱
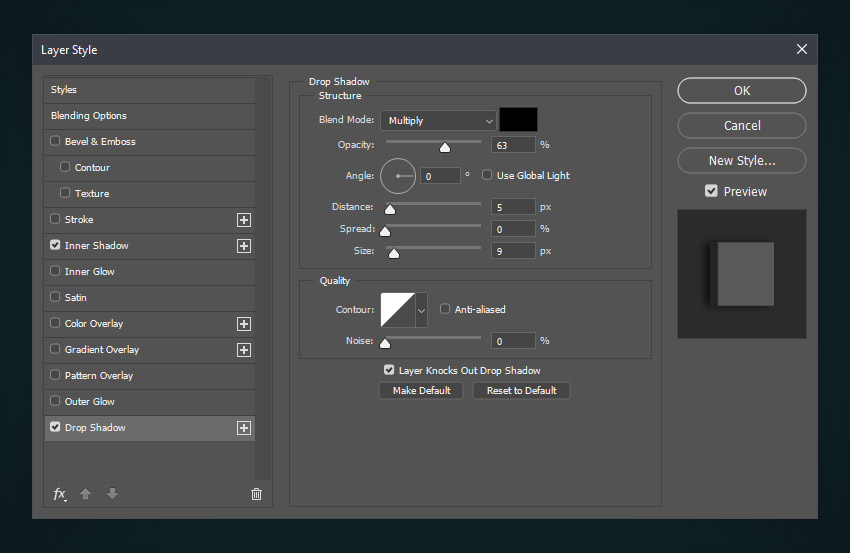
حالا کمی سایه به متن اضافه میکنیم. روی لایه Leaves کلیک دوبل بزنید تا پنجره Layer Style را باز کنید. سپس یک استایل Drop Shadow با این تنظیمات اضافه کنید:
Blend Mode: Multiply (حالت ترکیبی)
Color: #000000 (رنگ)
Opacity: 63% (شفافیت)
Use Global Light: Off (استفاده از نور سراسری: غیرفعال)
Angle: 0° (زاویه)
Distance: 5 px (فاصله)
Spread: 0% (پراکندگی)
Size: 9 px (اندازه)
Contour: Linear (برجستگی: خطی)
Anti-aliased: On (ضدنویز: غیرفعال)
Noise: 0% (نویز)
Layer Knocks Out Drop Shadow: On (لایه بر سایه غلبه کند: فعال)

مرحله ۱۲
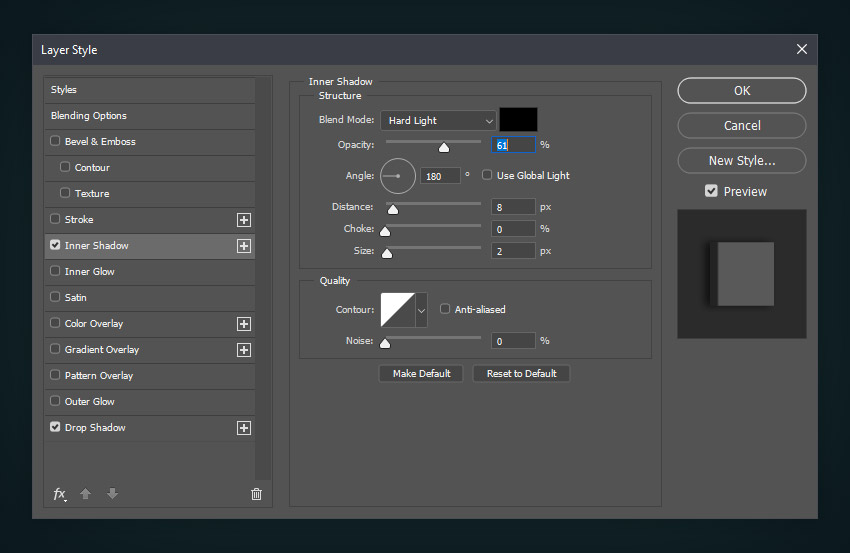
یک استایل Inner Shadow با این تنظیمات اضافه کنید:
Blend Mode: Hard Light (حالت ترکیبی)
Color: #000000 (رنگ)
Opacity: 61% (شفافیت)
Use Global Light: Off (استفاده از نور سراسری: غیرفعال)
Angle: 180° (زاویه)
Distance: 8 px (فاصله)
Choke: 0% (انسداد)
Size: 2 px (اندازه)
Contour: Linear (برجستگی: خطی)
Anti-aliased: Off (ضدنویز: غیرفعال)
Noise: 0% (نویز)
سپس روی OK کلیک کنید تا پنجره Layer Style را ببندید.

مرحله ۱۳
کلیدهای Ctrl و J را بزنید تا لایه حاضر را تکثیر کنید. سپس لایه کپی شده را به Leaves Shadow تغییر نام دهید و مقدار Fill Opacity آنرا روی ۰% قرار دهید و لایه را به عقب صفحه بفرستید (در منوی Arrange گزینه Send Backward را انتخاب کنید)
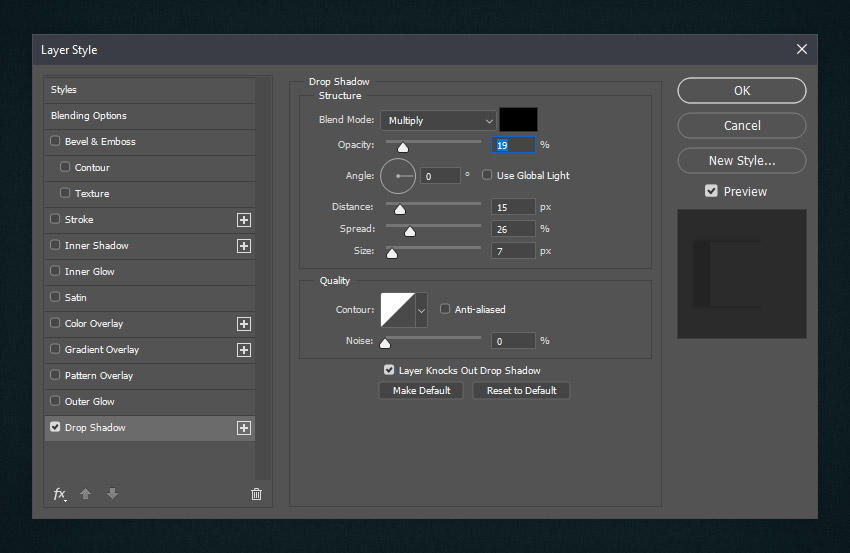
سپس روی لایه Leaves Shadow کلیک دوبل بزنید تا پنل Layer Style دوباره باز شود. سپس فیلتر Inner Shadow را حذف کنید و استایل Drop Shadow را با این تنظیمات ویرایش کنید:
Blend Mode: Multiply (حالت ترکیبی)
Color: #000000 (رنگ)
Opacity: 19% (شفافیت)
Use Global Light: Off (استفاده از نور سراسری: غیرفعال)
Angle: 0° (زاویه)
Distance: 15 px (فاصله)
Spread: 26% (پراکندگی)
Size: 7 px (سایز)
Contour: Linear (برجستگی: خطی)
Anti-aliased: On (ضد نویز: فعال)
Noise: 0% (نویز)
Layer Knocks Out Drop Shadow: On (لایه بر سایه غلبه کند: فعال)

مرحله ۱۴
میخواهیم چند تا نویز را از روی تکسچر حذف کنیم.
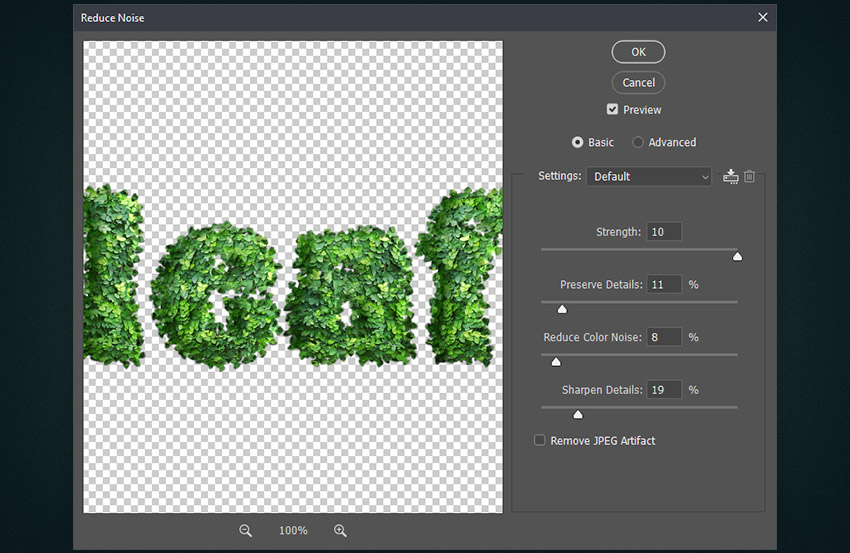
لایه Leaves را انتخاب کنید و به منوی Filter بروید و در Noise ، گزینه Reduce Noise را انتخاب کنید.
از این تنظیمات استفاده کنید:
Strength: 10 (شدت نویز)
Preserve Details: 11% (حفظ جزییات)
Reduce Color Noise: 8% (کاهش نویز رنگ)
Sharpen Details: 19% (شارپ کردن جزییات)
Remove JPEG Artifact: Off (حذف مصنوعات تصویر JPEG)

مرحله ۱۵
برگ ها کمی محو به نظر میرسند، بنابراین میخواهیم آنرا خیلی ظریف شارپ کنیم.
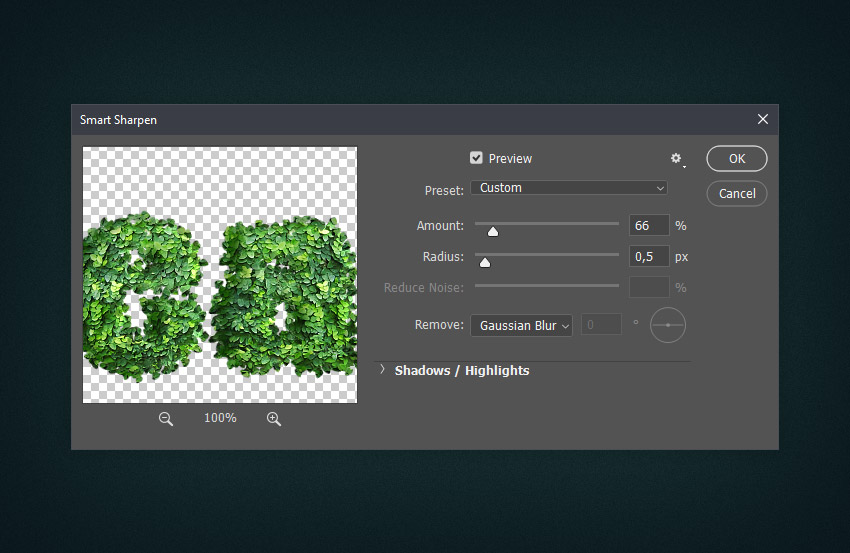
به منوی Filter بروید و در Sharpen ، گزینه Smart Sharpen را بزنید و از این تنظیمات استفاده کنید:
Amount: 66% (مقدار)
Radius: 0.5 px (شعاع)
Remove: Gaussian Blur (حذف محوی گوسی)

مرحله ۱۶
حالا میخواهیم برگ ها را کمی سبز تر کنیم. میخواهیم از یک گرادینت مپ (Gradient Map) برای این منظور استفاده کنیم.
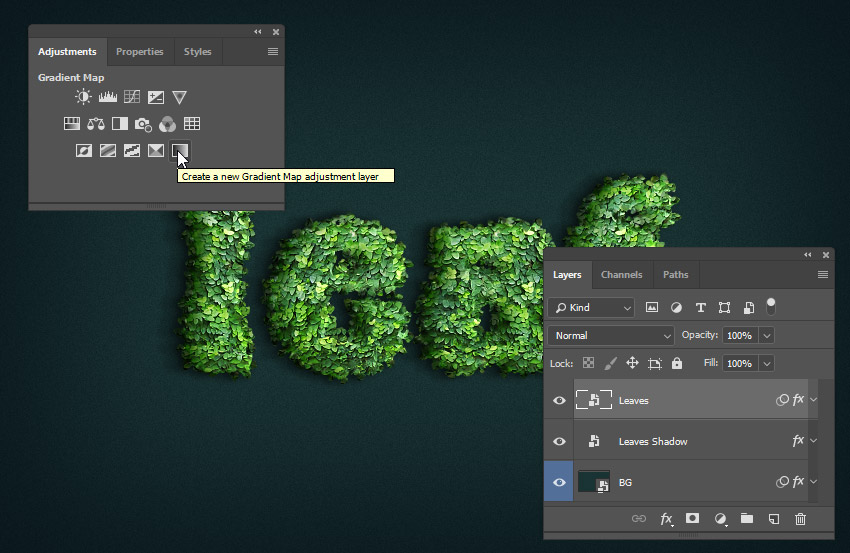
لایه Leaves را انتخاب کنید و به منوی Window بروید و Adjustments را انتخاب کنید. سپس روی آیکون ساخت گرادینت جدید کلیک کنید و یک لایه Gradient Map جدید بسازید.

مرحله ۱۷
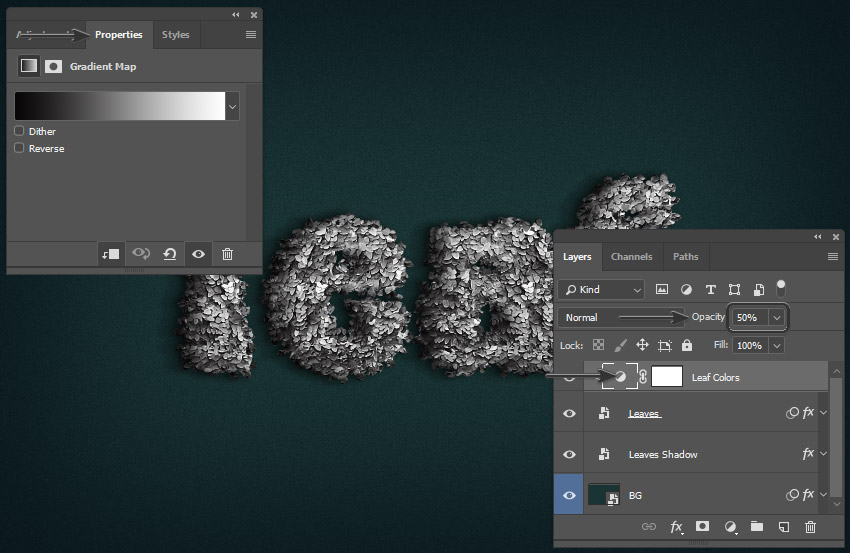
لایه Gradient Map را به Leaf Colors تغییر نام دهید و مقدار Opacity آنرا به ۵۰% تغییر دهید. سپس روی لایه مشابه کلیک راست بزنید و گزینه Create Clipping Mask (ساخت ماسک چیدن) کلیک کنید. سپس روی نمایه بندانگشتی آن کلیک دوبل بزنید تا پنل Properties باز شود.

مرحله ۱۸
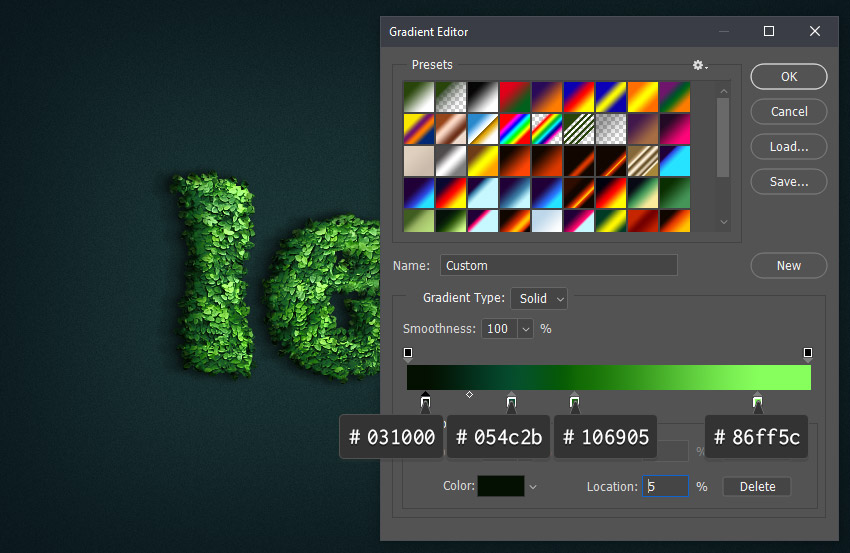
روی نوار گرادینت کلیک کنید و آنرا با تنظیمات زیر ویرایش کنید:
وقفه رنگی اول: #۰۳۱۰۰۰ موقعیت: ۵%
وقفه رنگی دوم: #۰۵۴c2b موقعیت: ۲۶%
وقفه رنگی سوم: #۱۰۶۹۰۵ موقعیت: ۴۲%
وقفه رنگی چهارم: #۸۶ff5c موقعیت: ۸۷%
سپس به پنل Actions بروید و روی آیکون توقف اکشن کلیک کنید تا اکشن تمام شود.

۴. تکمیل ترکیب بندی
مرحله ۱
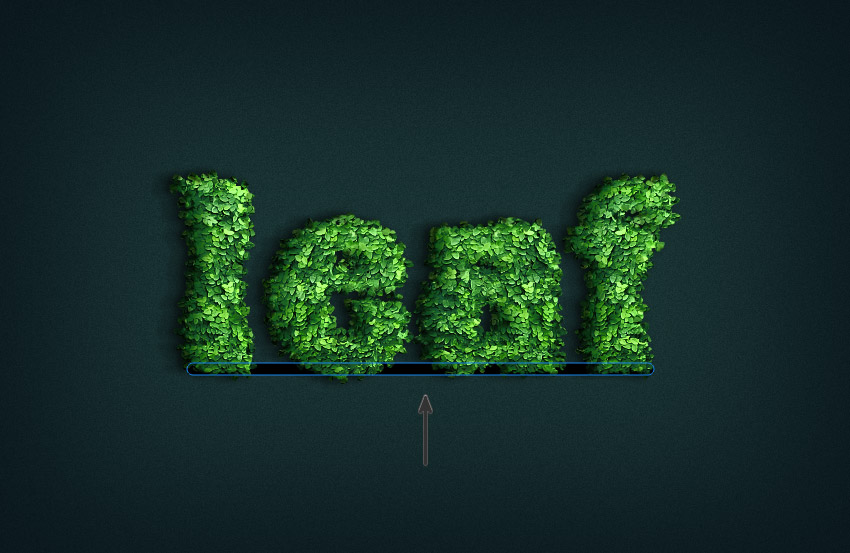
حالا میخواهیم یک سایه خیلی ساده زیر متن بسازیم.
ابزار Rounded Rectangle (کلید U) را بردارید و یک مستطیل افقی سیاه درست زیر لایه Leaves Shadow بکشید.

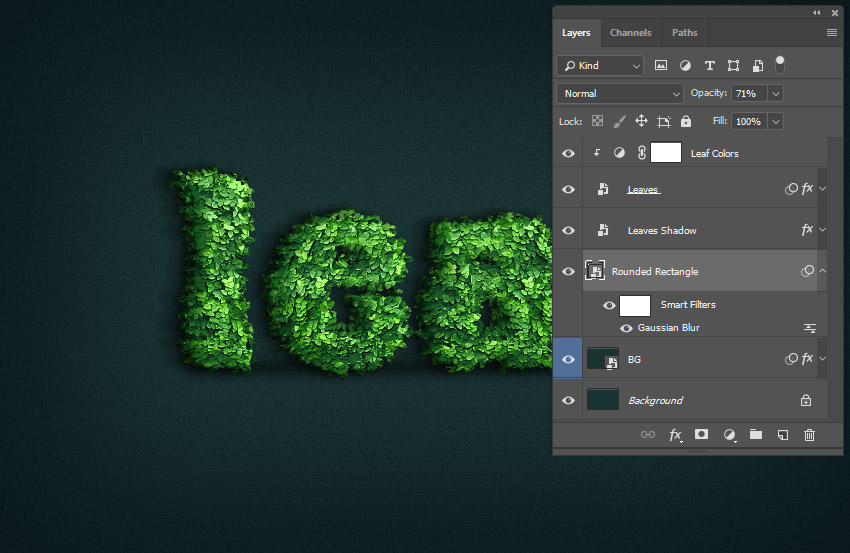
مرحله ۲
روی لایه Rounded Rectangle کلیک راست بزنید و گزینه Convert to Smart Object را انتخاب کنید. سپس به منوی Filter بروید و در Blur ، گزینه Gaussian Blur را بزنید و آنرا روی ۶px تنظیم کنید.

مرحله ۳
حالا میخواهیم از شاخه ها و پرندگان در فایل زیپ استفاده کنیم. فایل زیپ دانلودی را باز کنید و شاخه ها و پرندگان را بکشید و روی سند خود قرار دهید. سپس، لایه ها را جابجا کنید و به جایی که فکر میکنید ظاهر خوبی دارد ببرید.
در مثال زیر، چند تا شاخه را تکثیر کردم (کلیدهای Ctrl و J) و آنها را در لبه ی حروف قرار دادم. سپس پرندگان را به بالای کلمه جابجا کردم.
توجه کنید که لایه ی پرنده بزرگتر زیر لایه سایه برگ ها (Leaves Shadow) قرار داده شده است. بخاطر اینکه اگر چند تا برگ پای او را بپوشاند ظاهر بهتری ایجاد میکند. میتوانید برای انجام این کار از یک شاخه هم استفاده کنید. به خود شما بستگی دارد.

تبریک میگویم. کار شما تمام است!
در این آموزش، یاد گرفتید که چطور یک افکت متن پوشیده از برگ با استایل ها و براش ها بسازید. ابتدا با یک الگو دو استایل ایجاد کردیم، یکی برای داخل و دیگری برای حاشیه متن. سپس خطوط براش را برای متن ایجاد کردیم و استایل به آنها اعمال کردیم. بعد از آن، همه لایه ها را با هم ادغام کردیم و یک استایل دیگر برای سایه ها اعمال کردیم، کاری کردیم که نوشته کمی بیشتر ظاهر سه بعدی داشته باشد. سپس چند تا شاخه و پرنده به سند اضافه کردیم تا ترکیب بندی را تکمیل کنیم.