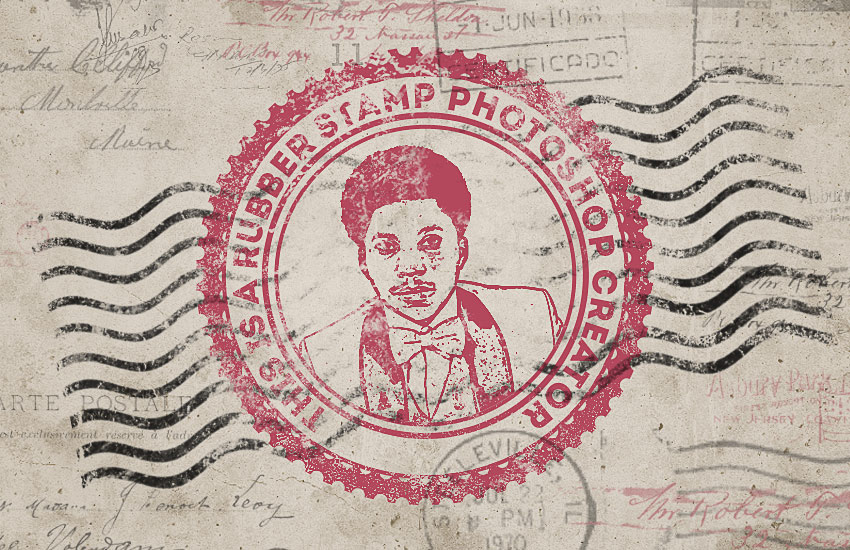
آموزش ساخت افکت مهر لاستیکی واقعگرایانه در ادوبی فتوشاپ
سطح آموزش: متوسط
فایل های آموزش
فایلهایی که در حین تولید این آموزش استفاده شدهاند را میتوانید از طریق لینک زیر دانلود کنید:
حجم:19مگابایت
۱. چطور زمینه کاغذ گرانج را ایجاد کنیم
مرحله ۱
یک سند جدید با ابعاد ۸۵۰ در ۵۵۰ پیکسل ایجاد کنید. البته میتوانید از هر سایزی برای فایل PSD خودتان استفاده کنید، اما بایستی بطور متناسب تمامی سایزهای استفاده شده در این آموزش را هم تنظیم کنید.
تکسچر کاغذ لکه دار گرانج را در یک لایه جدید اضافه کنید.

مرحله ۲
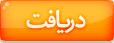
به منوی Layer بروید و دکمه ی New Adjustment Layer را بزنید و یک لایه تنظیمی adjustment با افکت Gradient Map اضافه کنید. رنگ های استفاده شده برای این گرادینت مپ #۷a6849 و #fffbf7 هستند.

۲. روش ساخت شکل مهر لاستیکی
مرحله ۱
ابزار Ellipse را بردارید. در حالیکه بیضی میکشید کلید Shift را نگه دارید تا یک دایره گرد ایجاد کنید. نام این لایه را Circle 1 بگذارید.

مرحله ۲
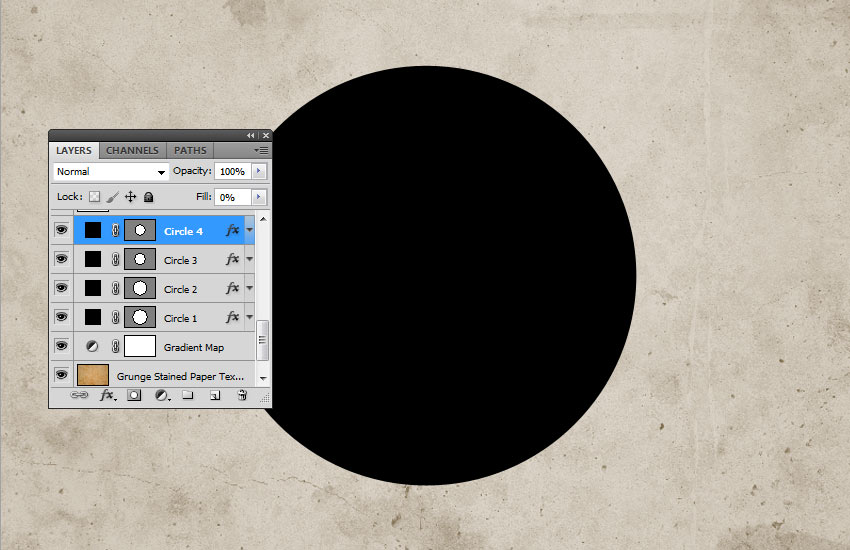
کلیدهای Ctrl (یا Command روی مک) و J را بگیرید و لایه ی Circle 1 را سه بار تکثیر کنید و نام لایه ها را Circle 2 و Circle 3 و Circle 4 بگذارید.

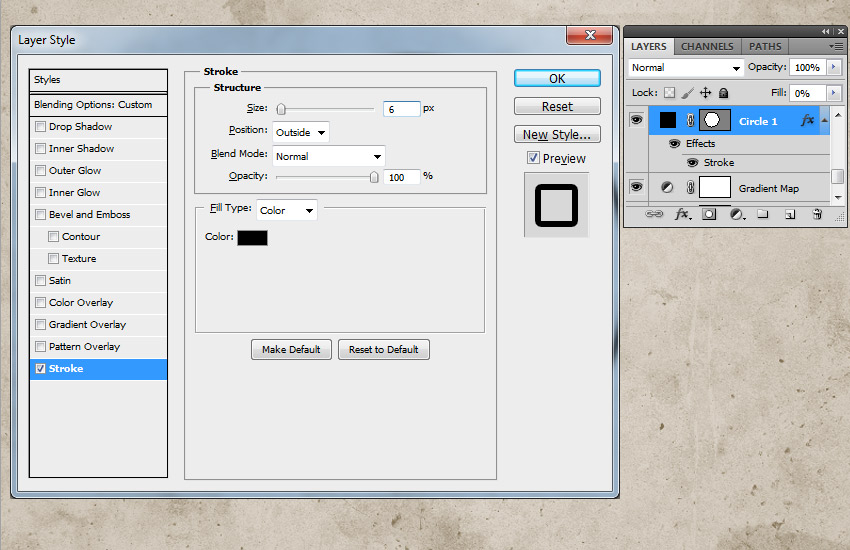
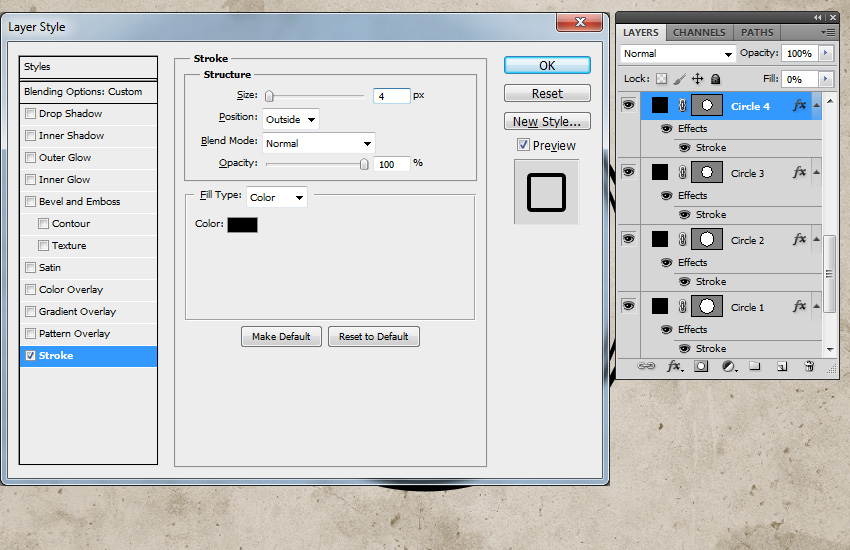
مقدار Fill را برای Circle 1 روی ۰ درصد تنظیم کنید و یک خط حاشیه Stroke با پهنای ۶ پیکسل و رنگ #۰۰۰۰۰ تنظیم کنید.


مرحله ۳
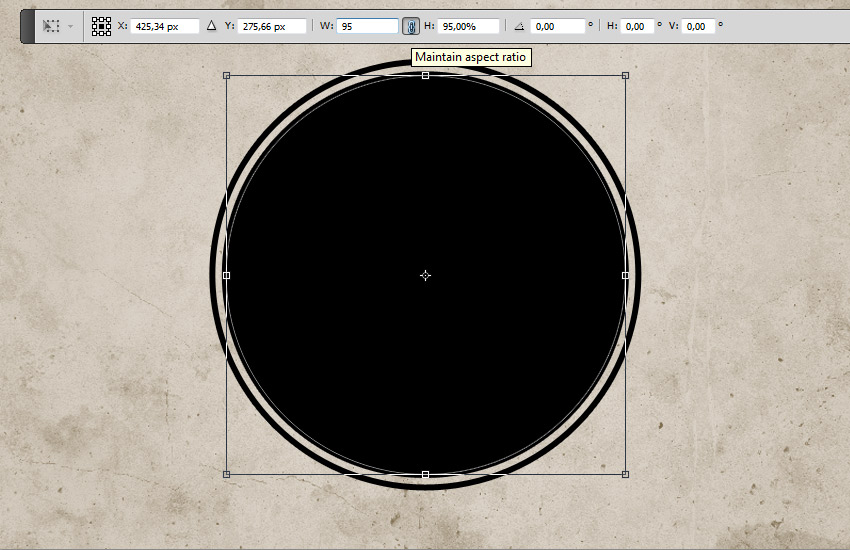
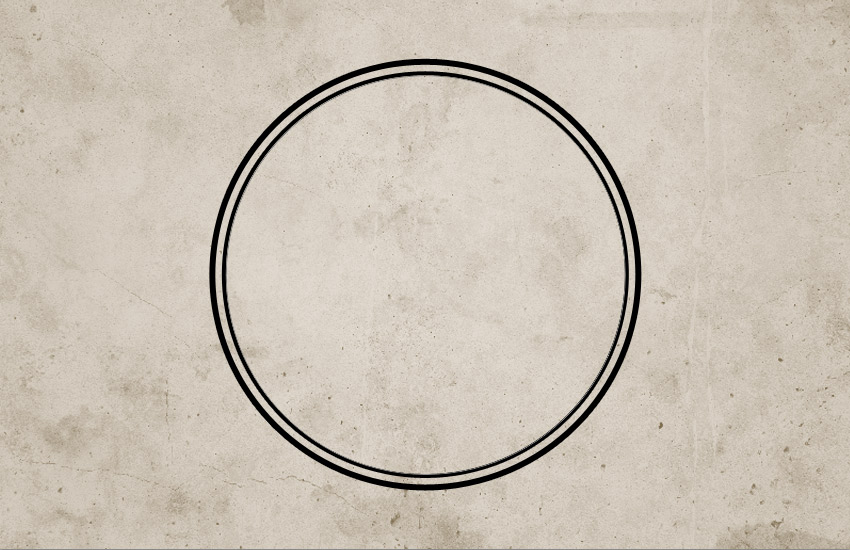
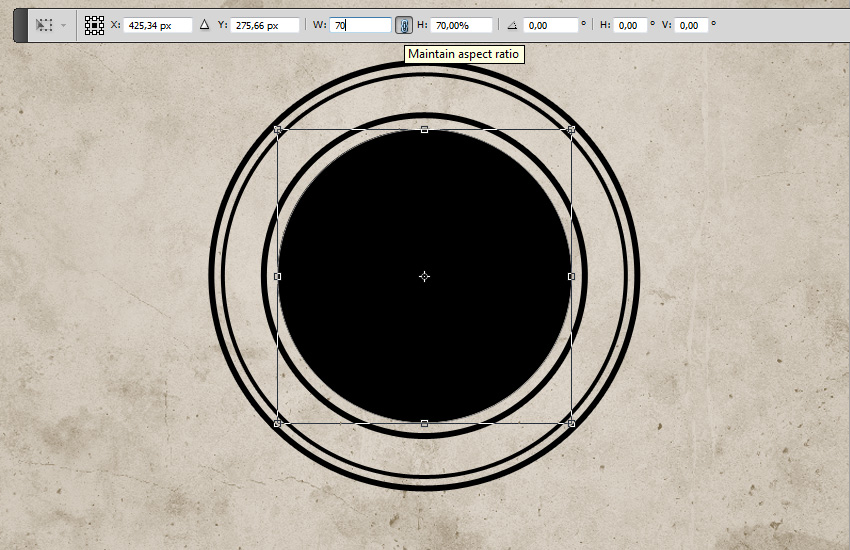
برای لایه ی Circle 2 کلیدهای Ctrl (یا همان Command) و T را بزنید تا شکل را اسکیل کنید. مطمئن شوید که روی دکمه Maintain Aspect Ratio (حفظ نسبت ابعاد) کلیک میکنید و سپس اسکیل را روی ۹۵ درصد تنظیم کنید.

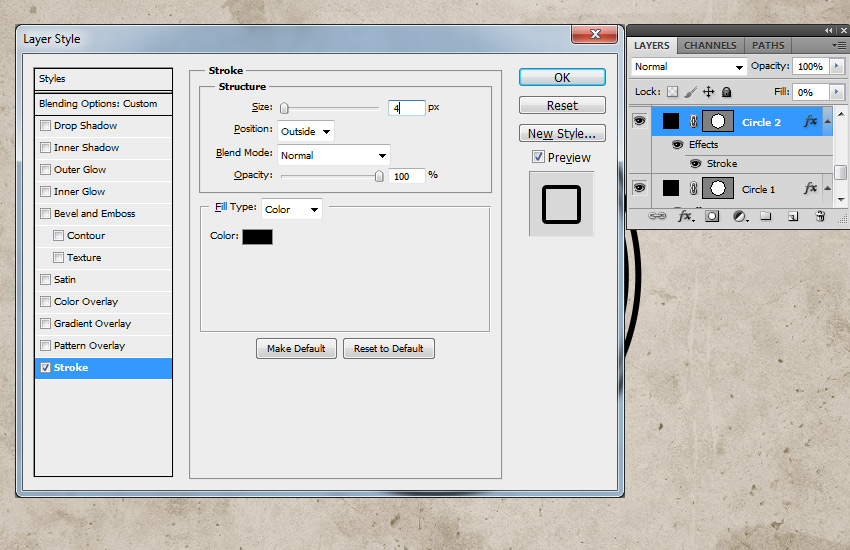
مقدار Fill را برای لایه ی Circle 2 به ۰ درصد تغییر دهید و همینطور یک حاشیه Stroke با مقدار ۴ پیکسل و رنگ #۰۰۰۰۰ اضافه کنید.


مرحله ۴
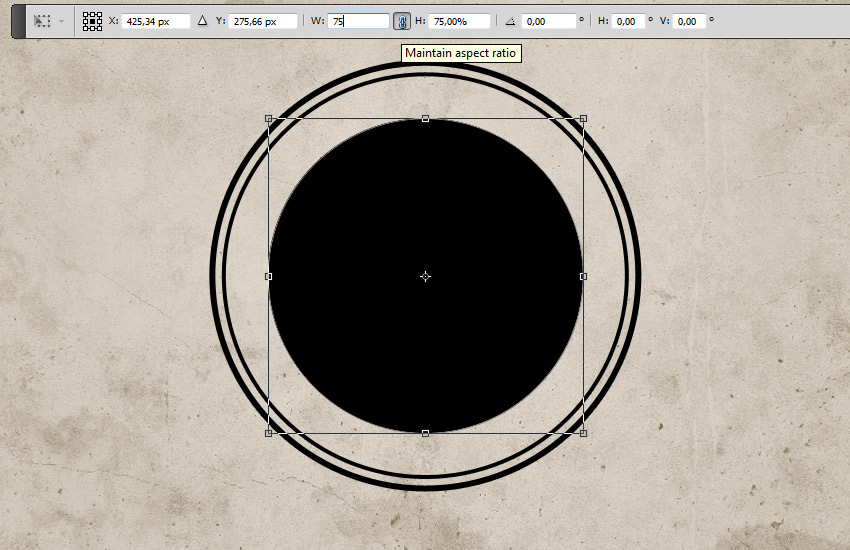
برای لایه Circle 3، کلیدهای Ctrl (یا همان Command) و T را بزنید تا شکل را اسکیل کنید. مطمئن شوید که روی دکمه Maintain Aspect Ratio (حفظ نسبت ابعاد) کلیک میکنید و سپس اسکیل را روی ۷۵ درصد تنظیم کنید.

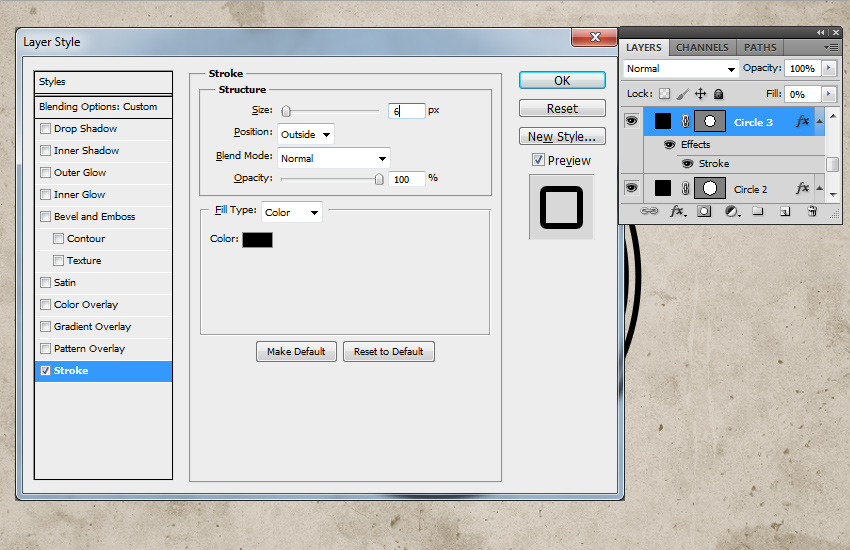
مقدار Fill را برای لایه ی Circle 3 به ۰ درصد تغییر دهید و همینطور یک حاشیه Stroke با مقدار ۶ پیکسل و رنگ #۰۰۰۰۰ اضافه کنید.


مرحله ۵
برای لایه Circle 4، کلیدهای Ctrl (یا همان Command) و T را بزنید تا شکل را اسکیل کنید. مطمئن شوید که روی دکمه Maintain Aspect Ratio (حفظ نسبت ابعاد) کلیک میکنید و سپس اسکیل را روی ۷۵ درصد تنظیم کنید.

مقدار Fill را برای لایه ی Circle 4 به ۰ درصد تغییر دهید و همینطور یک حاشیه Stroke با مقدار ۴ پیکسل و رنگ #۰۰۰۰۰ اضافه کنید.


مرحله ۶
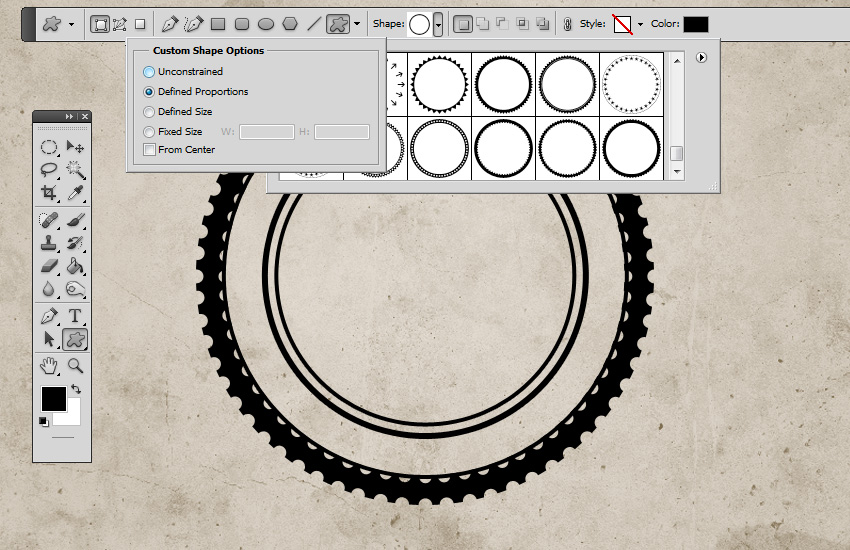
اشکال دایره ای فتوشاپ را دانلود کنید و فایل CSH را در فتوشاپ لود کنید. به منوی Edit و سپس Preset Manager بروید و در منوی Preset Type ، گزینه Custom Shapes را انتخاب کنید. روی دکمه Load کلیک کنید تا فایل CSH را لود کنید.
رنگ زمینه را روی #۰۰۰۰۰۰ تنظیم کنید. ابزار Custom Shape را بردارید و مطمئن شوید که گزینه Defined Proportions تیک خورده باشد. برای این آموزش، من از شکل شماره ۱۷ استفاده کردم، اما شما میتوانید از هر شکل دیگری نیز استفاده کنید.

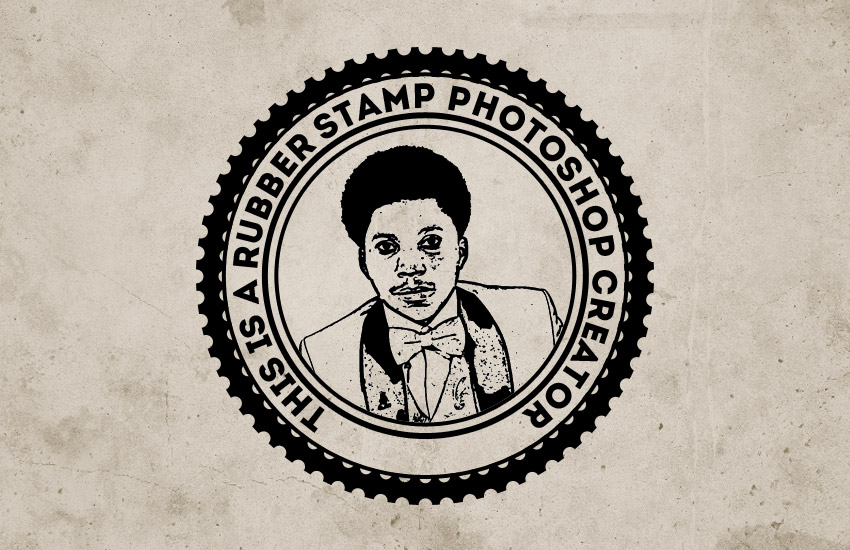
۳. چطور متن را روی مهر اضافه کنیم
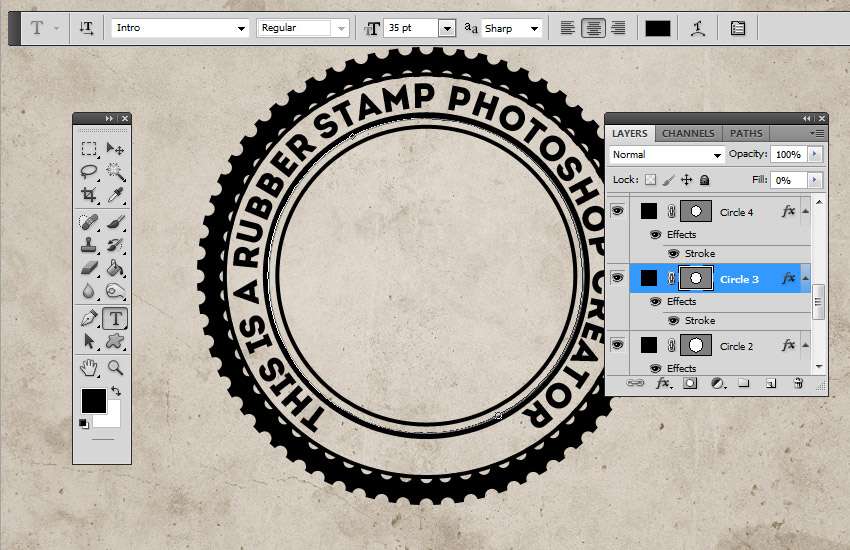
روی آیکون Vector Mask Thumbnail لایه ی Circle 3 کلیک کنید. ابزار Horizontal Type را بردارید و مستقیما بروید روی مسیر دایره ای. نشانگر موس به علامت ویرایش متن با یک خط موجی نقطه ای در آن تغییر میکند.
من از فونت Intro و رنگ #۰۰۰۰۰۰ برای متن استفاده کردم. شما میتوانید از فونت و رنگ دیگری استفاده کنید.

۴. چطور افکت عکس مهر شده را ایجاد کنیم
مرحله ۱
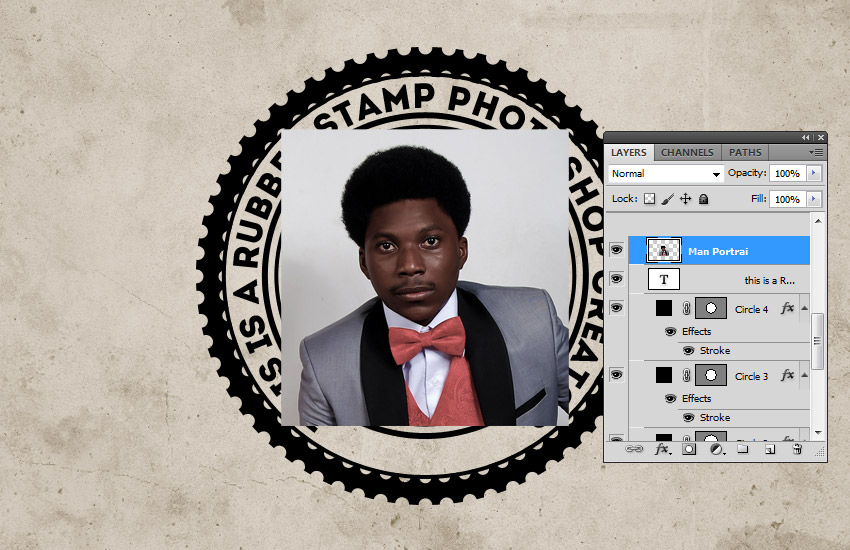
تصویر پرتره مرد را روی یک لایه جدید اضافه کنید.

مرحله ۲
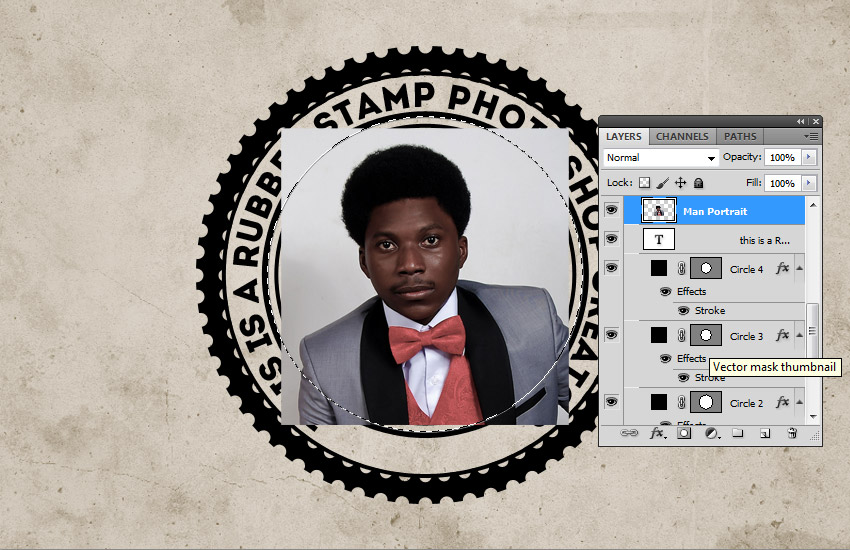
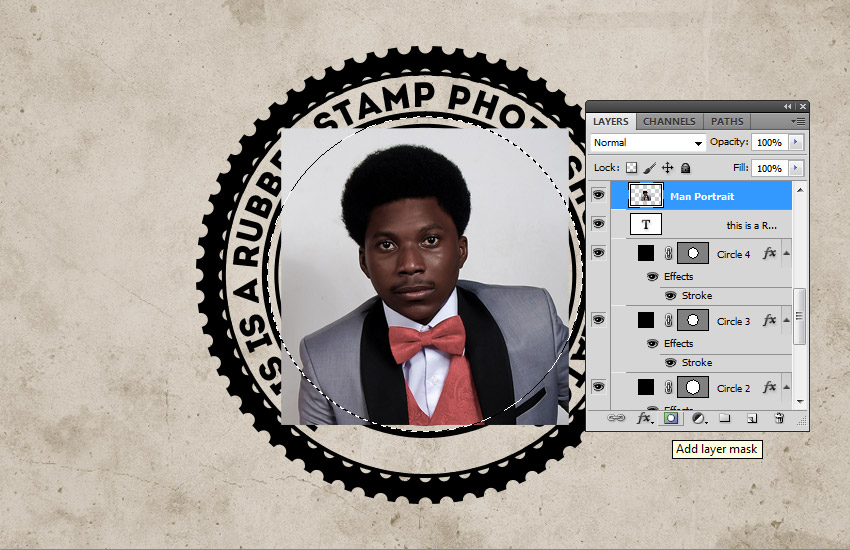
کلید Ctrl را نگه دارید و روی Vector Mask Thumbnail برای لایه ی Circle 4 کلیک کنید تا یک ناحیه انتخاب ایجاد کنید.

روی دکمه Add Layer Mask در پنل Layers کلیک کنید تا یک ماسک به لایه Man Portrait اضافه کنید.


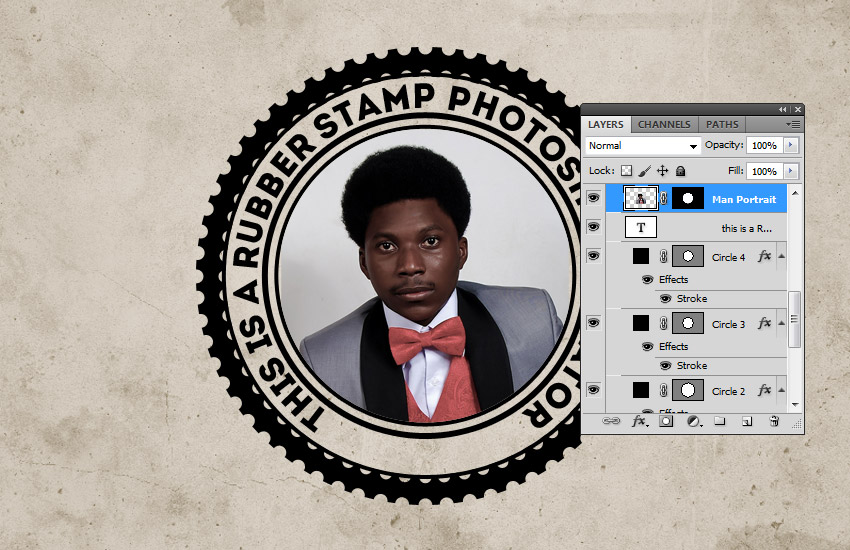
مرحله ۳
مطمئن شوید که در پایین نوار ابزار رنگ جلویی روی #۰۰۰۰۰۰ و رنگ عقبی روی #ffffff تنظیم شده باشد. در غیر اینصورت افکت تصویری بعدی ظاهر درستی نخواهد داشت.
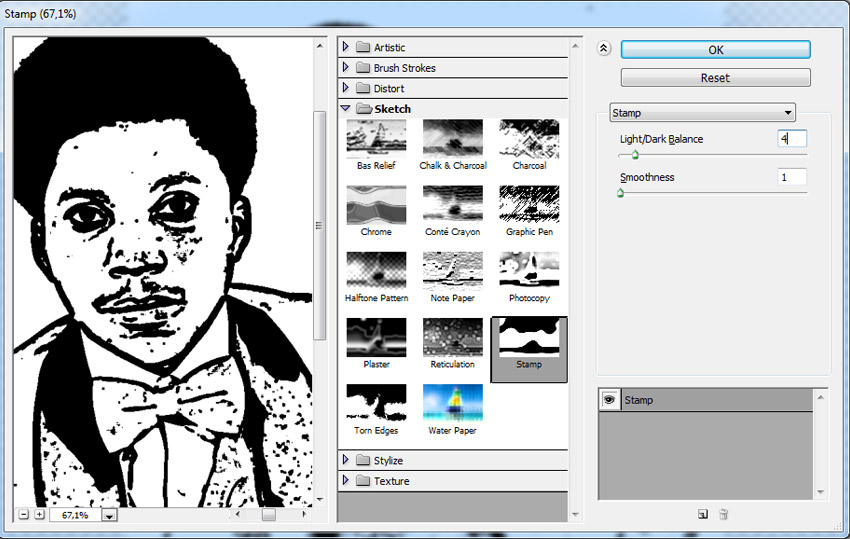
در منوی Filter و در بخش Sketch ، گزینه Stamp را انتخاب کنید و مقدار Light/Dark Balance (تعادل روشن و تیره) را روی ۴ و مقدار Smoothness (همواری افکت) را روی ۱ قرار دهید.


مرحله ۴
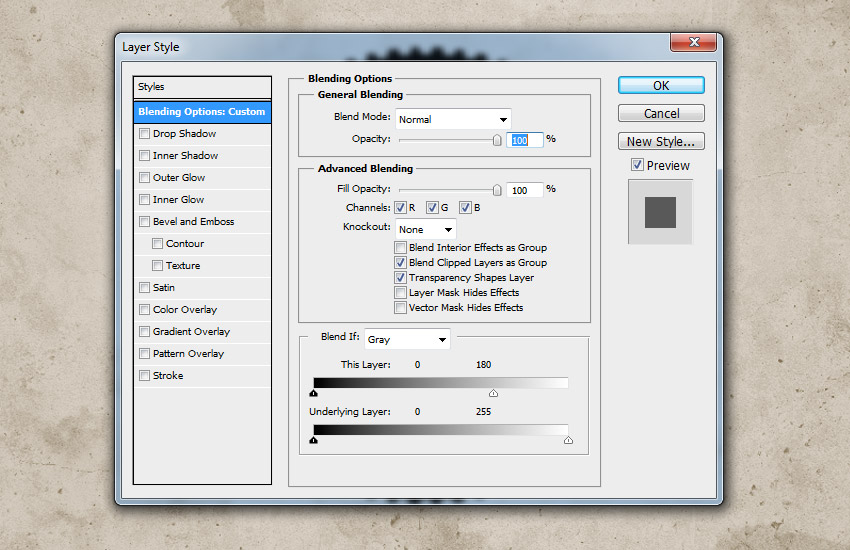
پنجره Layer Style لایه ی Man Portrait را باز کنید. اسلایدرهای Blend If در پایین این پنجره قرار دارند. از اسلایدرهای بخش This Layer استفاده کنید تا رنگ سفید را حذف کنید. خیلی ساده اسلایدر right slider را تا ۱۸۰ ببرید تا رنگ سفید را مخفی کنید.

روی لایه Man Portrait کلیک راست را بزنید و گزینه Convert to Smart Object را انتخاب کنید.

۵. چطور یک افکت گرانج اضافه کنیم
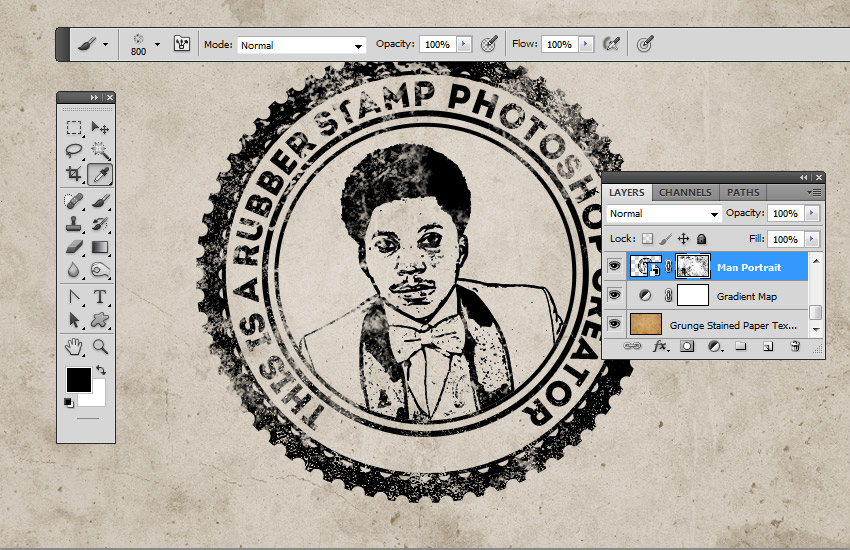
مرحله ۱
همه لایه های مهر (لایه های دایره، لایه نوشته و لایه پرتره مرد) را انتخاب کنید، کلیک راست را روی لایه ها بزنید و گزینه Convert to Smart Object را انتخاب کنید.
یک ماسک لایه به Smart Object با عنوان Man Portrait اضافه کنید. ابزار Brush را بردارید و سایز براش را تا تقریبا ۸۰۰ پیکسل تنظیم کنید. همینطور رنگ زمینه جلو را روی #۰۰۰۰۰۰ قرار دهید. از براش های گرانج فتوشاپ استفاده کنید تا افکت گرانجی مهر را ایجاد کنید. از براش های مختلفی استفاده کنید.

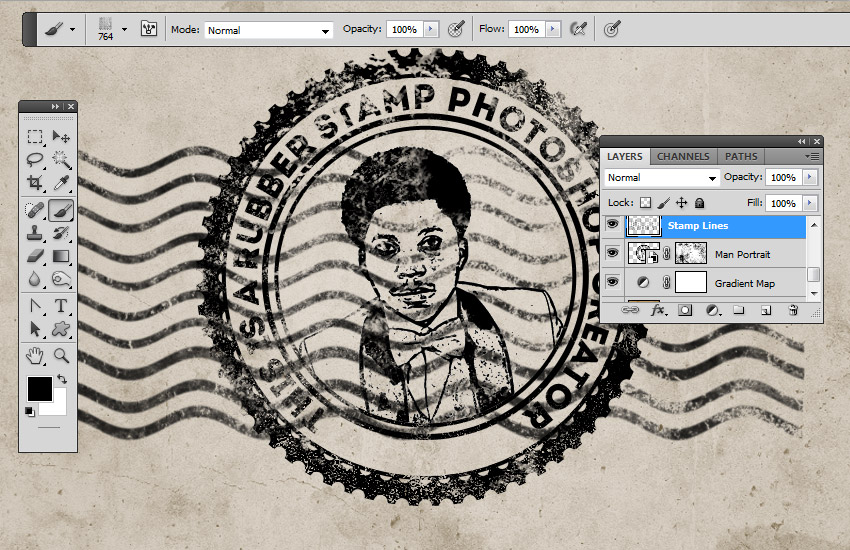
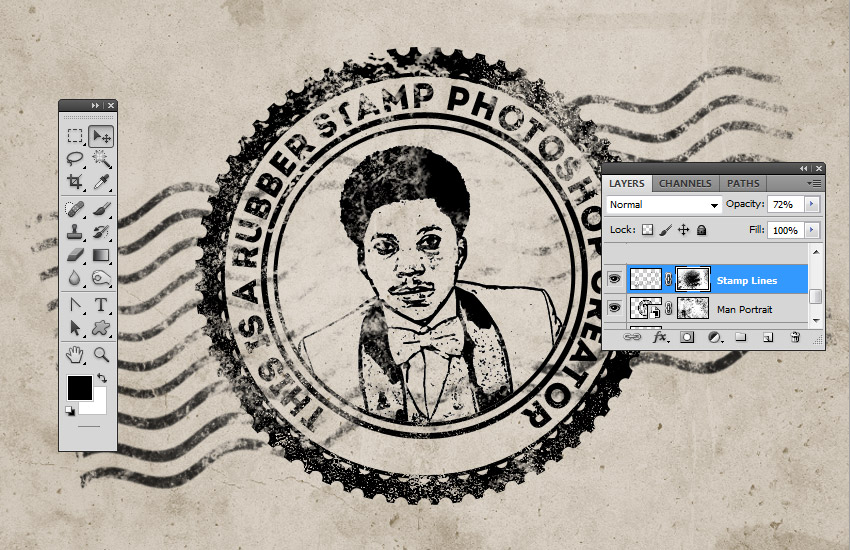
مرحله ۲
یک لایه جدید بسازید و نام آنرا Stamp Lines بگذارید. ابزار Brush را بردارید و از براش های مهر فتوشاپ، براش stamp-lines را بردارید.

یک ماسک به لایه ی Stamp Lines اضافه کنید. مجددا از براش های فتوشاپ گرانج استفاده کنید تا افکت مهر گرانج ایجاد کنید و همینطور بخش هایی از خطوط مهر که روی خود مهر قرار گرفته اند را مخفی کنید.

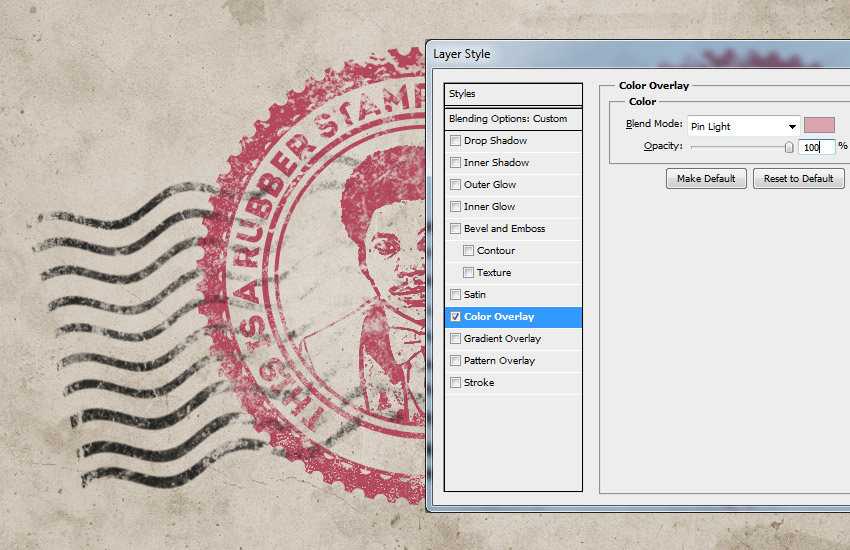
۶. چطور یک مهر چند رنگی بسازیم
در صورتیکه میخواهید یک مهر چند رنگی بسازید، میتوانید استایل لایه Color Overlay را با رنگ #d9a4ae برای لایه Smart Object با نام Man Portrait اضافه کنید یا اینکه رنگ های متفاوتی برای لایه های داخل Smart Object اضافه کنید.

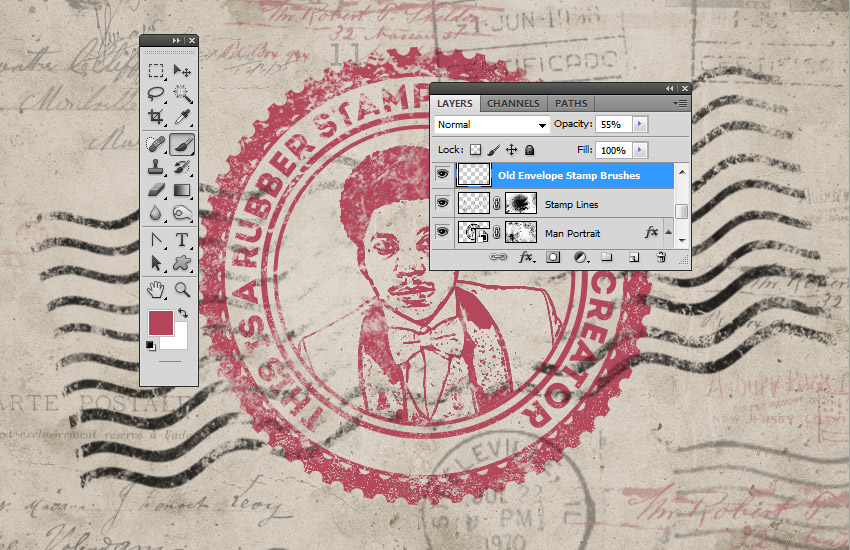
برای ویرایش نهایی، یک لایه جدید بسازید و آنرا Old Envelope Stamp Brushes بنامید. میتوانید از براش های مهر نامه قدیمی استفاده کنید تا افکت نامه قدیمی واقعگرایانه را اضافه کنید. از رنگ #b24659 و رنگ #b24659 استفاده کنید تا مهرهای متفاوتی اضافه کنید.

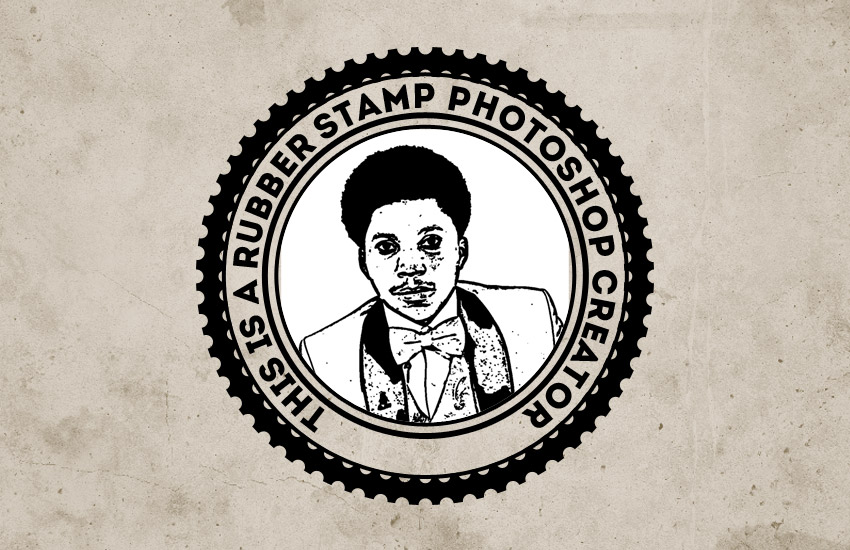
تبریک میگویم! کار شما تمام است!
در این آموزش، یاد گرفتید که چطور یک افکت مهر لاستیکی را در فتوشاپ از صفر و با استفاده براش و تکسچر ایجاد کنید. امیدوارم از این آموزش لذت برده باشید.