
در اینجا نحوه درخشان و طلایی کردن حروف و متون در فتوشاپCC 2019 را آموزش خواهیم داد (مثل تصویر بالا). برای دستیابی به بهترین نتیجه، از آخرین نسخه فتوشاپ CC استفاده کنید اما کاربران فتوشاپ ۲۰۱۳ به بالا نیز می توانند از این آموزش استفاده کنند.
نحوه ایجاد متن طلایی در فتوشاپ
با مراحل راه اندازی سند و اضافه کردن متن اولیه شروع می کنیم. اگر قبلا متن را اضافه کرده اید، به مرحله ۸ بروید که در آن شروع به ایجاد متن طلایی می کنیم.
مرحله ۱: یک سند جدید فتوشاپ ایجاد کنید: با رفتن به منوی File در نوار منو و انتخاب New یک سند جدید ایجاد کنید:

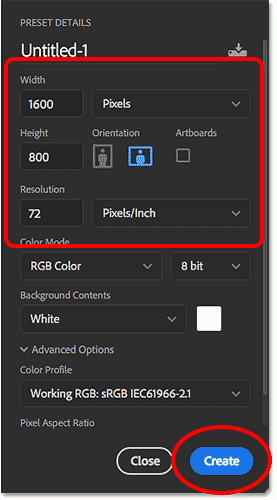
در کادر محاوره ای New Document، عرض سند را ۱۶۰۰ پیکسل، ارتفاع را ۸۰۰ پیکسل و رزولوشن را ۷۲ پیکسل در اینچ تنظیم کنید. سپس در فتوشاپ CC روی دکمه Create و در CS6 روی OK کلیک کنید:

مرحله ۲: سند را با رنگ سیاه پر کنید: برای کمک به برجسته شدن حروف طلایی، رنگ پس زمینه سند را از سفید به سیاه تغییر دهید. به منوی Edit در نوار منو بروید و Fill را انتخاب کنید:

سپس در کادر محاوره ای Fill، محتویات را به Black تنظیم کنید و OK را بزنید. فتوشاپ پس زمینه را با سیاه پر می کند.

مرحله ۳: ابزار Type را انتخاب کنید: برای اضافه کردن متن ، ابزار تایپ را از نوار ابزار انتخاب کنید:

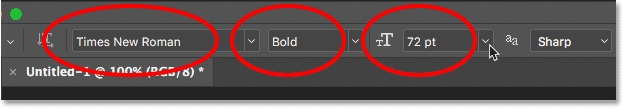
مرحله ۴: فونت را انتخاب کنید: در نوار تنظیمات فونت را انتخاب کنید. در این آموزش، از فونت Times New Roman Bold استفاده می کنیم، اما می توانید از هر فونتی که دوست دارید استفاده کنید. سایز متن را pt 72 تنظیم کنید:

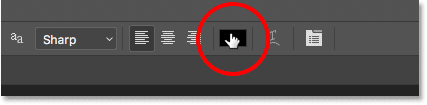
مرحله ۵: تنظیم رنگ متن به سفید: برای دیدن متن روی پس زمینه سیاه ، رنگ اولیه متن را سفید کنید. بعدا رنگ های طلایی را با استفاده از افکت لایه اضافه می کنیم. بر روی گزینه رنگ در نوار آپشن کلیک کنید:

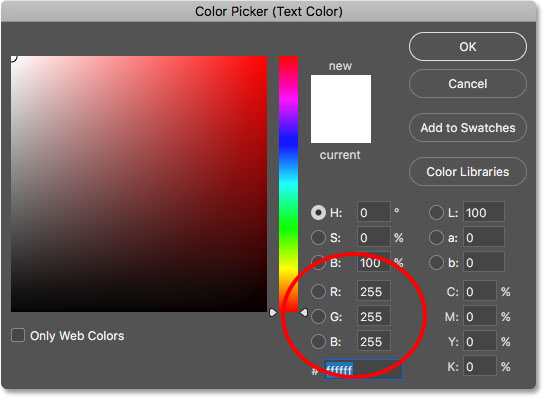
در Color Picker، با تنظیم مقادیر R، G و B (قرمز، سبز و آبی) هر کدام به ۲۵۵ رنگ سفید را انتخاب کنید. سپس با انتخاب OK، Color Picker را ببندید.

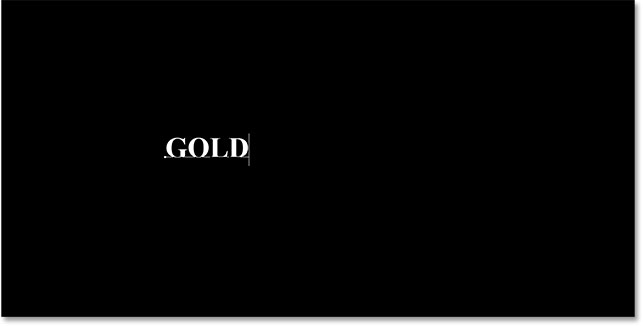
مرحله ۶: متن را به سند اضافه کنید: داخل سند کلیک کنید و متن را اضافه کنید. در اینجا کلمه “GOLD” را تایپ می کنیم. نگران کوچکی متن نباشید. در مرحله بعد آن را تغییر می دهیم:

برای پذیرش متن، روی علامت چک درOptions Bar کلیک کنید:

مرحله ۷: تغییر اندازه و تغییر مکان متن با Free Transform: برای تغییر اندازه متن و حرکت آن به مرکز، به منوی Edit بروید و Free Transform را انتخاب کنید:

سپس با کلیک کردن و کشیدن هر یک از دسته های اطراف جعبه که ظاهر می شود، متن را تغییر دهید. باید کلید Shift را فشار دهید و نگه دارید و دستگیره ها را بکشید تا ابعاد را تغییر دهید. هنگامی که اندازه متن را تغییر دادید ، اول دکمه ی ماوس را آزاد کنید سپس کلید Shift.
هنگامی که اندازه متن را تغییر دادید، بر روی جعبه Free Transform کلیک کنید و آن را به موقعیت مورد نظر خود حرکت دهید. وقتی کار انجام شد، دکمه Enter را در ویندوز و دکمه ی Return را در مک فشار دهید تا Free Transform بسته شود:

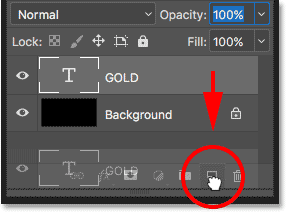
مرحله ۸: یک کپی از لایه متن ایجاد کنید: اکنون که متن را اضافه کردیم، آماده هستیم حروف را طلایی کنیم. در پنل لایه ها، با کشیدن لایه متن بر روی آیکون Add New Layer در پایین، یک کپی از آن ایجاد کنید:

یک کپی از لایه متن در بالای لایه اصلی ظاهر می شود:

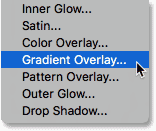
مرحله ۹: متن را با افکت لایه Overlay Gradient رنگ کنید: برای طلایی کردن متن، از افکت های لایه فتوشاپ استفاده خواهیم کرد. اولین افکتی که نیاز داریم Gradient Overlay است. از آن برای اضافه کردن برخی رنگ های طلایی به حروف استفاده می کنیم. مطمئن شوید در پنل لایه ها، لایه “GOLD copy” انتخاب شده باشد. سپس روی آیکون Layer Styles (نماد “fx”) در پایین کلیک کنید.
![]()
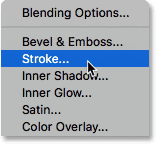
در منوی افکت های لایه، Gradient Overlay را انتخاب کنید:

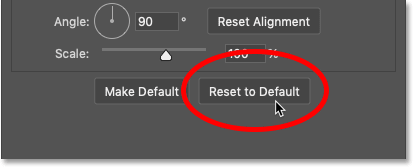
مرحله ۱۰: یک گرادیانت سفارشی ایجاد کنید: فتوشاپ کادر محاوره ای Layer Style را روی گزینه Overlay Gradient باز می کند. در ابتدا، هر گونه تنظیمات قبلی را با کلیک روی دکمه Reset to Default پاک کنید:

سپس رنگ های گرادیانت را ویرایش کنید:

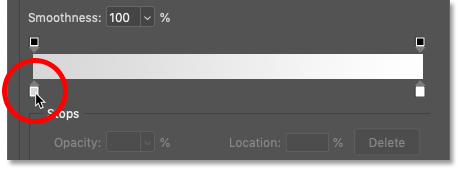
در Gradient Editor، روی لغزنده در زیر سمت چپ گرادیانت دوبار کلیک کنید:

افزودن رنگ گرادیانت طلایی
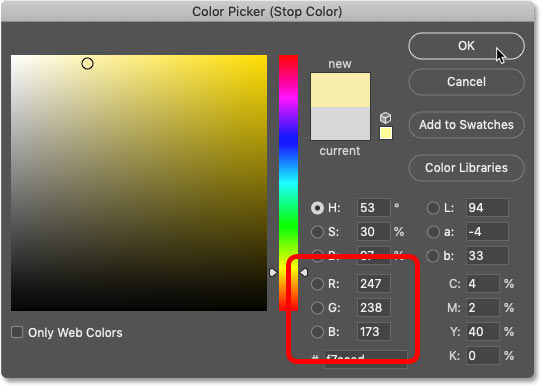
قصد داریم یک گرادیانت سفارشی برای متن ایجاد کنیم. برای این کار رنگ ها را از عکس سکه طلایی نمونه برداری کردیم. در انتخاب رنگ، مقدار R را به ۲۴۷ ، مقدار G به ۲۳۸ و مقدار B را به ۱۷۳ تنظیم کنید. سپس OK را بزنید تا Color Picker بسته شود:

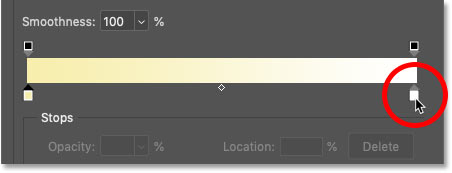
به Gradient Editor برگردید، روی لغزنده در سمت راست و زیر گرادیانت دوبار کلیک کنید:

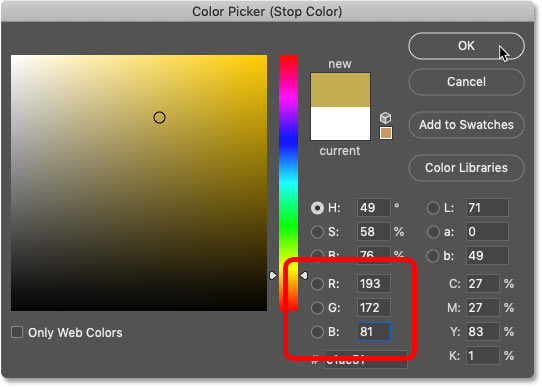
در Color Picker، R را به ۱۹۳، G را به ۱۷۲ و B را به ۸۱ تنظیم کنید. سپس روی OK کلیک کنید:

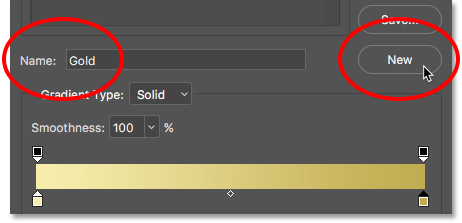
مرحله ۱۱: گرادیانت طلایی را به صورت پیش فرض ذخیره کنید: به این گرادیانت نیاز دارید، پس آن را به صورت پیش فرض ذخیره کنید. در Gradient Editor، نام را ” Gold” بگذارید، و سپس بر روی دکمه Newکلیک کنید تا ذخیره شود:

یک عکس کوچک از آن در قسمت Presets ظاهر می شود:

برای بستن Gradient Editor، روی OK کلیک کنید، اما کادر محاوره ای Layer Style را باز نگه دارید. در اینجا متن با گرادیانت طلایی ظاهر می شود:

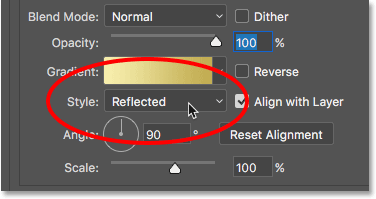
مرحله ۱۲: Style گرادیانت را به Reflected تغییر دهید: به کادر محاوره ای Layer Style برگردید، Style گرادیانت را به Reflected تغییر دهید:

این کار رنگ طلایی تیره تر را به بالا و پایین متن منتقل می کند، و میانه متن روشن تر می شود.

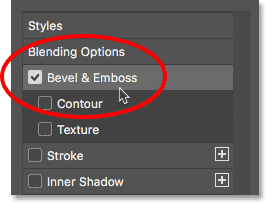
مرحله ۱۳: افزودن Bevel & Emboss : در سمت چپ پنجره ی Layer Style لیستی از افکت ها برای انتخاب وجود دارد. با کلیک کردن روی Bevel & Emboss آن را انتخاب کنید:

با کلیک بر روی دکمه Reset to Default، تنظیمات سفارشی قبلی را پاک کنید:

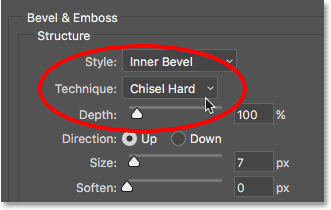
مرحله ۱۴: Technique را به Chisel Hard تغییر دهید: در بخش Structure، اطمینان حاصل کنید که Style برابر با Inner Bevel باشد. سپس Technique را به Chisel Hard تغییر دهید:

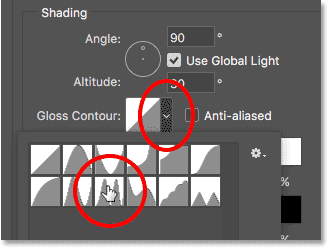
مرحله ۱۵: تغییر Gloss Contour به Ring – Double:در بخش Shading ، روی پیکان کوچک در سمت راست تصویر کوچک کلیک کنید. حتما روی فلش کلیک کنید، نه تصویر. سپس بر روی Ring – Double دو بار کلیک کنید تا انتخاب شود (تصویر کوچک سوم از سمت چپ، ردیف پایین):

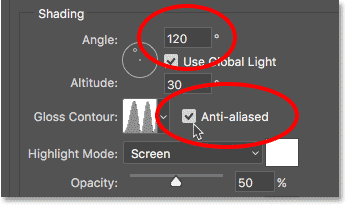
مرحله ۱۶: Angle را تغییر دهید و Anti-Aliasing را فعال کنید: در بخش Shading، زاویه را ۱۲۰ درجه تنظیم کنید. سپس گزینه Anti-aliased را انتخاب کنید تا لبه های ناهموار صاف شود.

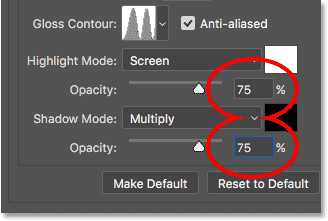
مرحله ۱۷: Highlight و Shadow Opacity را ۷۵٪ تنظیم کنید: برای اضافه کردن کنتراست بیشتر به افکت، Highlight و Highlight Opacity را تا ۷۵٪ افزایش دهید:

نتایج تا اینجای کار به این شکل است:

مرحله ۱۸: افزایش مقدار Size برای پر کردن حروف :برای اینکه متن بیشتر طلایی به نظر برسد، Size را در Bevel and Emboss افزایش دهید. ساده ترین راه برای انجام این کار این است که ابتدا در جعبه مقدار Size کلیک کنید تا فعال شود. سپس با استفاده از کلید Up Arrow بر روی صفحه کلید مقدار را افزایش دهید. همانطور که مقدار را زیاد می کنید تغییرات را مشاهده خواهید کرد. مقدار Size به اندازه متن بستگی دارد. برای کار ما مقدار ۴۱ پیکسل مناسب است:
![]()
نتیجه کار را در زیر مشاهده می کنید:

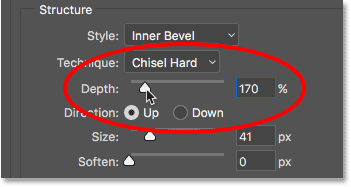
مرحله ۱۹: افزایش مقدار Depth: مقدار Depth را افزایش دهید. این گزینه روشنایی و کنتراست حروف را افزایش می دهد. مقدار Depth را حدود ۱۷۰٪ تعیین می کنیم.

نتیجه کار را تا به اینجا مشاهده می کنید:

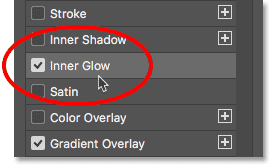
مرحله ۲۰: افکت Inner Glow layer اضافه کنید:افکت Inner Glow layer را با کلیک بر روی نام آن در سمت چپ کادر محاوره ای Layer Style اضافه کنید.

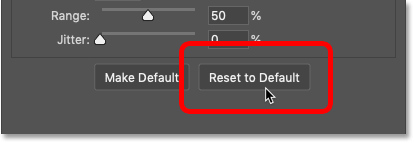
سپس همه ی تنظیمات قبلی را با کلیک بر روی Reset to Default پاک کنید.

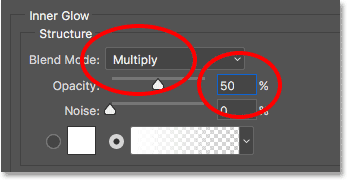
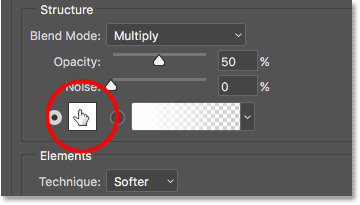
حالت Blend Mode را درInner Glow از Screen به Multiply تغییر دهید. Opacity را ۵۰٪ تنظیم کنید:

با کلیک روی نمونه رنگ، رنگ تابش را تغییر دهید:

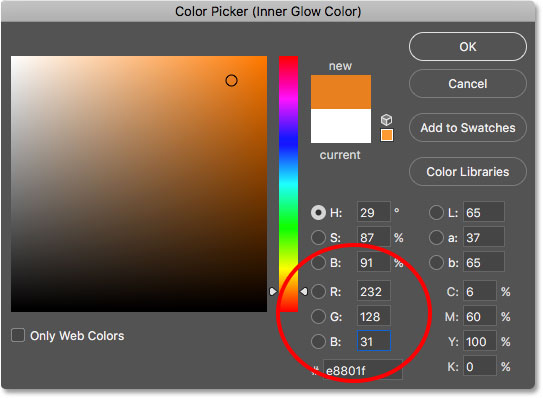
در Color Picker، مقدار R را به ۲۳۲، G را به ۱۲۸ و B را به ۳۱ تنظیم کنید. سپس بر روی Color Picker OK کلیک کنید:

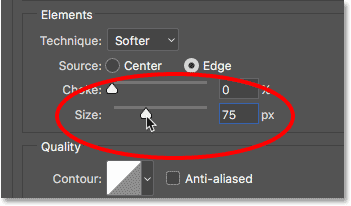
در نهایت، Size تابش را افزایش دهید تا زمانی که حروف کاملا پر شود. در اینجا مقدار Size را به ۷۵ پیکسل تنظیم می کنیم:

بعد از آن OK را بزنید تا کادر محاوره ای Layer Style بسته شود. افکت طلایی اکنون باید شبیه این باشد:

مرحله ۲۱: لایه اصلی متن را انتخاب کنید: در پنل Layers ، روی لایه اصلی متن کلیک کنید تا انتخاب شود:

مرحله ۲۲: Stroke را در اطراف حروف اضافه کنید: روی آیکون Layer Styles در پایین کلیک کنید.
![]()
سپس Stroke را انتخاب کنید:

در کادر محاوره ای Layer Style، دکمه Reset to Default را فشار دهید تا تنظیمات قبلی Stroke پاک شود:

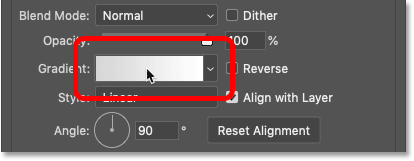
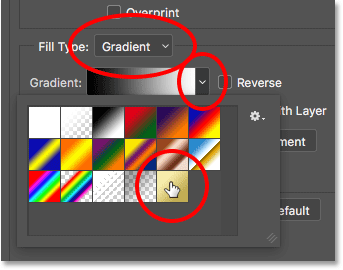
مرحله ۲۳: Stroke را با استفاده از گرادیانت طلایی پیش فرض پر کنید: نوع Fill Type را از Color به Gradient تغییر دهید. سپس روی فلش کوچکی که در سمت راست swatch gradient قرار دارد کلیک کنید و گرادیانت ” Gold” که قبلا آن را ذخیره کردید را انتخاب کنید:

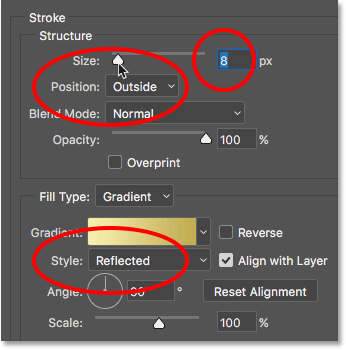
مرحله ۲۴: تنظیم Style، Position و Size در stroke: Style گرادیانت را از Linear به Reflected تغییر دهید. سپس Positionرا Outside تنظیم کنید و Size را به ۸ پیکسل افزایش دهید:

نتیجه به این شکل است:

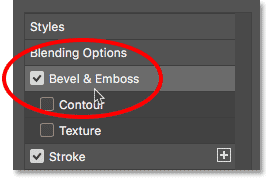
مرحله ۲۵: اعمال Bevel & Emboss روی stroke:قصد داریم افکت Bevel & Emboss دیگری بگذاریم، نه به حروف بلکه به stroke. روی Bevel & Emboss در سمت چپ کادر محاوره ای Layer Style کلیک کنید:

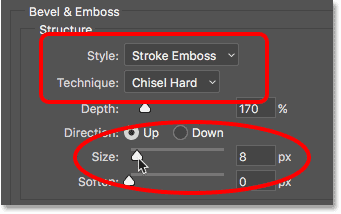
از آنجایی که قصد داریم از بیشتر تنظیمات مشابه قبل استفاده کنیم، این بار بر روی Reset to Default کلیک نکنید. در عوض، به سادگی Style را از Inner Bevel به Stroke Emboss تغییر دهید. Technique باید به Chisel Hard تنظیم شود. مقدار Size را به همان میزان که برای Stroke انتخاب کردید تنظیم کنید، برای ما ۸ پیکسل بود:

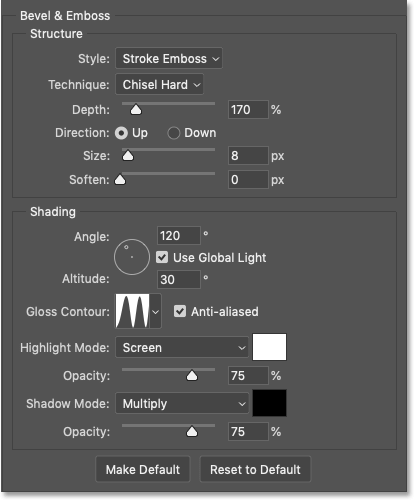
تنظیمات Bevel & Emboss را دوباره چک کنید. مطمئن شوید که همه تنظیمات Bevel & Emboss مانند قبل است. اگر به دلایلی شبیه نبودند، باید آنها را تغییر دهید:
Depth: 170%
Angle: 120°
Gloss Contour: Ring- Double
Anti-Aliased: Checked
Highlight Opacity: 75%
Shadow Opacity: 75%

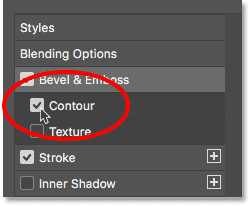
فعال کردن گزینه Contour
در زیر Bevel & Emboss در سمت چپ کادر محاوره ای Layer Style یک افکت به نام Contour وجود دارد. برای فعال کردن آن در checkbox کلیک کنید. اینکار باعث افزایش روشنایی در اطراف stroke می شود:

نتیجه تا اینجای کار به این شکل است:

مرحله ۲۶: افکت Outer Glow را اعمال کنید: به عنوان آخرین افکت نور ضعیفی در اطراف متن اضافه می کنیم، طوری که انگار نور از حروف طلایی منعکس می شود. روی عبارت Outer Glow در سمت چپ کادر محاوره ای Layer Style کلیک کنید:

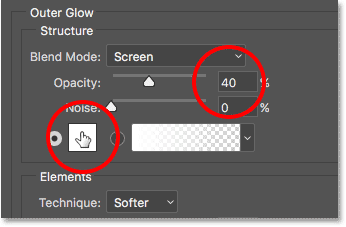
Opacity تابش را ٪ ۴۰ تنظیم کنید و سپس روی نمونه رنگ کلیک کنید:

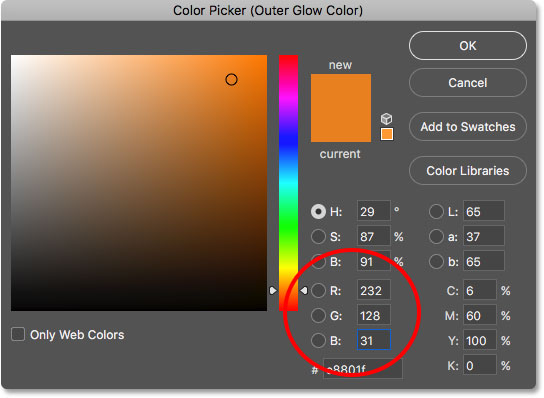
در Color Picker، مقدار R را به ۲۳۲، G را به ۱۲۸ و B را به ۳۱ تنظیم کنید و سپس روی OK کلیک کنید:

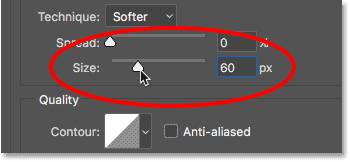
در نهایت، Size تابش را به حدود ۶۰ پیکسل افزایش دهید:

در اینجا کار ما با افکت ها تمام شده است، بنابراین OK را بزنید تا کادر محاوره ای Layer Style بسته شود. نتیجه ی اعمال افکت ها را در زیر مشاهده می کنید:

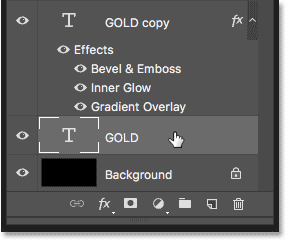
مرحله ۲۷: لایه “GOLD copy” را انتخاب کنید: افکت متن طلایی را با اضافه کردن درخشش به حروف پایان می دهیم. برای انجام این کار، نیاز به اضافه کردن جداگانه درخشش به هر لایه هستیم. در پنل لایه ها، روی لایه “GOLD copy” (لایه بالایی) کلیک کنید:

مرحله ۲۸: یک لایه جدید بالای متن اضافه کنید: کلید Alt را در ویندوز و Option را در مک فشار دهید و نگه دارید. سپس روی آیکن Add New Layer کلیک کنید:
![]()
در کادر محاوره ای New Layer، نام لایه را “Sparkles” بنویسید و روی OK کلیک کنید:

فتوشاپ یک لایه خالی جدید به نام “Sparkles” در بالای متن اضافه می کند:

مرحله ۲۹: ابزار Brush را انتخاب کنید: با استفاده از یکی از براش های فتوشاپ درخشش ایجاد می کنیم. Brush Tool را از Toolbar انتخاب کنید:

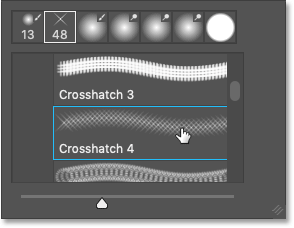
مرحله ۳۰: براش “Crosshatch 4” را از Assorted Brushes انتخاب کنید: براشی که برای درخشش نیاز داریم، Crosshatch 4″ است که در فتوشاپ به عنوان بخشی از مجموعه Assorted Brushes گنجانده شده است. اما Assorted Brushes به طور خودکار بارگذاری نمی شوند، بنابراین باید خودمان مجموعه را بارگذاری کنیم. و این تفاوت دیگری بین فتوشاپ CC و CS6 است.
در فتوشاپ CC 2018 ، Adobe پانل های براش را دوباره طراحی کرده است. بنابراین، از مراحل زیر استفاده کنید تا براش بر اساس نسخه فتوشاپ بارگذاری شود.
نحوه بارگذاری براش های مختلف در فتوشاپ CC
در فتوشاپ CC، که Brush Tool در حال انتخاب است، در ویندوز راست کلیک و در مک کنترل کلیک را درون سند بزنید تا Brush Preset Picker باز شود. سپس روی نماد منو در سمت راست بالا کلیک کنید:

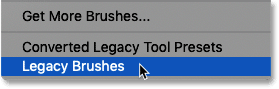
Legacy Brushes را از منو انتخاب کنید:

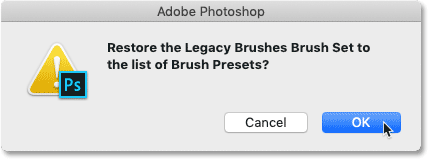
برای بارگذاری Legacy Brush روی OK کلیک کنید:

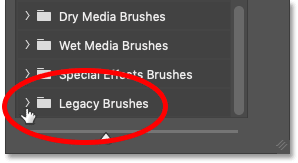
به Brush Preset Picker برگردید، به پایین پوشه جدید Legacy Brushes بروید و آنرا باز کنید:

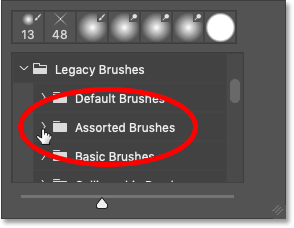
داخل پوشه، پوشه Assorted Brush ها را باز کنید:

سپس در فهرست براش های مختلف Crosschatch 4 Brush را پیدا کنید. بر روی تصویر کوچک آن دوبار کلیک کنید تا براش انتخاب شود و Brush Preset Picker را ببندید:

نحوه بارگذاری براش های مختلف در فتوشاپ CS6
در فتوشاپ CS6، که Brush Tool در حال انتخاب است، در ویندوز راست کلیک و در مک کنترل کلیک را داخل سند بزنید تا Brush Preset Picker باز شود.
سپس روی آیکون منو در بالا سمت راست کلیک کنید:
![]()
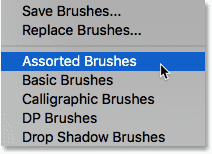
Assorted Brushes را از منو انتخاب کنید:

فتوشاپ از شما می خواهد که براش های فعلی خود را با براش های جدید جایگزین کنید. برای اضافه کردن آنها به براش های موجود، گزینه «Append» را انتخاب کنید:

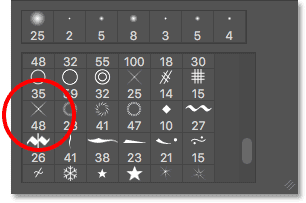
به Brush Preset Picker برگردید، داخل لیست دنبال ۴۸ pixel Crosshatch 4 بگردید. به دنبال براشی شبیه “X” با شماره ۴۸ در زیر آن بگردید (۴۸ به این معنی است که اندازه پیش فرض براش ۴۸ پیکسل است).
بر روی تصویر کوچک آن دوبار کلیک کنید تا قلم مو انتخاب شود و Brush Preset Picker را ببندید:

مرحله ۳۱: نمونه برداری از رنگ طلایی برای استفاده از درخشش: با نمونه برداری رنگ از متن، یک رنگ برای درخشش انتخاب کنید. کلید Alt در ویندوز و Option در مک را بزنید و نگه دارید تا موقتا از Tool Brush Tool به Eyedropper Tool بروید و سپس روی رنگ طلایی روشن کلیک کنید نمونه گیری شود. در اینجا یک منطقه نور از حرف “O” انتخاب می کنیم:

مرحله ۳۲: برای اضافه کردن درخشش های تصادفی بر روی حروف کلیک کنید: در ویندوز کلید Alt و در مک کلید Option را رها کنید تا به ابزار Brush Tool برگردید. سپس در چند نقطه تصادفی در اطراف متن کلیک کرده تا درخشش را اضافه کنید.
برای ایجاد تنوع، اندازه براش را با فشار دادن کلید های براکت باز و بسته تغییر دهید. کلید براکت چپ باعث می شود که قلم مو کوچکتر شود و کلید براکت راست آن را بزرگ تر می کند.
بیش از حد درخشش اضافه نکنید. اگر بعد از افزودن درخشش از آن راضی نبودید، Ctrl + Z را در ویندوزCommand + Z را در مک فشار دهید تا لغو شود، و سپس دوباره امتحان کنید. در اینجا، دو تا درخشش به “G” ، یک درخشش کوچک تر در انتهای حرف “L”، و یک عدد در سمت چپ بالای حروف “D” اضافه کردیم:
